Your e-commerce site needs to run smoothly to succeed. Even top platforms like Shopify need some maintenance now and then.
But during those times, you have a chance to shine and keep your customers informed.
That’s why VKommerce Shoiofy Development Agency will explain why a Shopify maintenance page is significant and guide you through making one using Slider Revolution in 2023.
It’s all about ensuring your online store looks good and stays professional, even when taking a quick break.
So, let’s dive in and make the most of this opportunity in the world of e-commerce!
Importance of Shopify Maintenance Page
The “maintenance page” on your Shopify website is more important than you think. It’s more than just a boring page you put up when your site is under construction.
Looking Professional:
Your Shopify custom page maintenance is like the front door of a physical store. When your website is down, this page is the first thing people see.
So, you want it to look professional and show that you care about your customers.
Telling Your Customers:
Sometimes, your online store needs a break to get better. This page tells your customers that your site is getting fixed and when it will return.
It’s like telling them, “We’re working on it, and we’ll be back soon.” It makes your customers trust you more and will enhance customer experience.
User interface and user experience is the key element to consider in this process. We recommend you our comprehensive guide on Basics Shopify UI UX Design.
This guide will provide you valuable insights and tips to improve your maintenance page and ensure it not only looks attractive but also functions smoothly.
Keeping Your Style:
Your online store has a style and a look that people recognize.
Your maintenance page should have the same style, so visitors know it’s still your store, even when it’s not working.
Helping Your Website Be Found:
People find websites on the internet using search engines like Google.
Even when your site is down, you can ensure it’s still visible to these search engines. It is important for your online presence.
Keeping Things Private:
When your site is under maintenance, you protect sensitive information about your customers and their transactions. This shows that you take their privacy seriously.
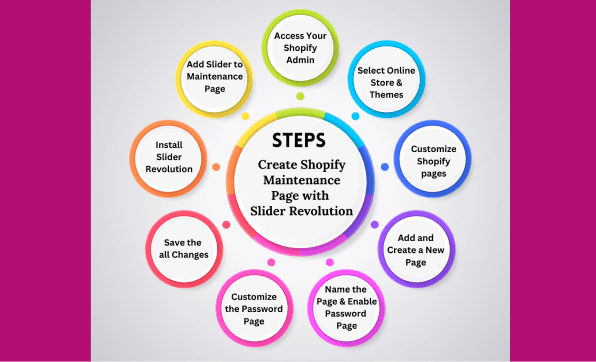
12 Steps to create a Shopify maintenance page with Slider Revolution:
With the help of Slider Revolution, you can make the Shopify maintenance page look fantastic in just a few minutes.
Let’s get into the nitty-gritty of creating a Shopify maintenance page with Slider Revolution.
Step 1: Access Your Shopify Admin
In the first step, you’ll need to log in to your Shopify account. To do this, visit Shopify’s website and enter your login details.
It’s essential to ensure you have the necessary permissions to change your online store.
This step is like unlocking the door to your online shop, allowing you to make the necessary changes.
Step 2: Select Online Store
After you’ve logged in, take a look at the left-hand side of your Shopify dashboard.
You’ll see a menu, and one of the options there is “Online Store.” Clicking on this option will allow you to control how your online store looks and feels.
Step 3: Themes
You’ll see various settings and options once you’re inside the “Online Store” section. One of these options is “Themes.”
Think of themes as the design templates for your online store. You can choose how your website will appear to your customers.
Step 4: Customize Shopify pages
To customize Shopify pages you have to click on “Customize” next to the theme you’re currently using. This is where the real magic happens.
It’s like entering an art studio where you can paint, rearrange, and decorate your online store according to your vision.
Step 5: Add a New Page
Scroll down within the customization menu until you find “Sections.”
You’ll see a button at the bottom of this section labeled “Add a new page.” Click on this button to begin the process of creating your Shopify custom page.
Step 6: Create a New Page
A window will appear, prompting you to give your new page a name. Think of this as naming a new chapter in your online store’s story.
Your chosen name should indicate that this page will serve as your maintenance page.
Step 7: Name the Page
Select a relevant name for your new page, such as “Maintenance Page.”
It’s essential to choose a name that makes it easy to identify and manage this page within your store’s content management system.
Step 8: Enable Password Page
Within the page editor, you’ll want to find the “Visibility” section. This is where you decide who gets to see your new page.
To make this page your maintenance page, select “Password page.” It’s like setting up a digital “under construction” sign.
Step 9: Customize the Password Page
This step is where the fun begins. You can think of it as decorating your store’s front door.
Customize your password page’s content, layout, and style to match your brand’s identity and convey your maintenance message.
You can add your logo, write a personalized message, and include other elements that reflect your brand’s identity.
Step 10: Save Changes
Remember to save your work once you’ve finished customizing your maintenance page. This step is like pressing “save” on your document.
It ensures that your changes are applied, and your password page will become visible to customers when they try to access your website during maintenance.
Step 11: Install Slider Revolution
Before you can add a Slider Revolution slider to your maintenance page, you’ll need to have Slider Revolution installed on your Shopify store.
You can find Slider Revolution in the Shopify app store. Install and activate it. This app will help you add dynamic and engaging sliders to your maintenance page.
Step 12: Add Slider to Maintenance Page
Within the Slider Revolution app, you can create a new slider. Imagine this as crafting an animated sign for your shop’s window during renovations.
Customize this slider to match your brand’s identity and the message you want to convey during maintenance.
You can include images, text, and animations to make your maintenance page engaging and informative.
Conclusion
In Conclusion, your Shopify maintenance page isn’t just a placeholder during updates; it’s a canvas where you can showcase your brand’s personality and keep your customers informed.
By following these 12 steps, you can create a unique and visually appealing maintenance page using the Slider Revolution app.
But here you may also need the assistance of Shopify website maintenance experts who are familiar with this entire process.
It ensures your online store maintains its professional image during downtime, impressing your customers and keeping them in the loop.
FAQ’s
Q1: Can I create a maintenance page without using Slider Revolution?
A1: You can create a maintenance page using Shopify’s built-in password page feature.
However, Slider Revolution offers additional customization options and dynamic elements.
Q2: Are there any free alternatives to Slider Revolution?
A2: While free Shopify apps are available for creating maintenance pages, they may have limited features compared to Slider Revolution.
Some may have watermarked content or fewer customization options.
Q3: How often should I use a maintenance page?
A3: Use a maintenance page only when necessary for updates, changes, or unexpected issues that require temporary downtime. Frequent maintenance pages can be frustrating for customers.
Q4: Can I collect customer information on the maintenance page?
A4: You can add a subscription form to your maintenance page to collect customer emails. This helps keep customers informed about updates and promotions.
Q5: How do I remove the maintenance page when the updates are complete?
A5: To remove the maintenance page, turn off the password page feature in your Shopify admin panel.
You can also revert the theme customization to the original settings, allowing your store to go live again.