Pictures make your Shopify store look amazing. They’re not just pretty; they can share important information, grab attention, and sell more.
But here’s the problem: if your pictures must be prepared appropriately, they can slow down your website and make it less likely to appear on Google.
Today, VKommerce Shopify Development Agency will explain into Shopify image optimization, covering everything from the basics to advanced techniques, tools, and tips.
Come on, let’s get started.
What is Image Optimization?
Image optimization means making your website’s images look great while keeping them small for faster loading. It’s about finding the right balance between quality and file size.
Optimize images for Shopify includes Techniques like, compression, responsive design, and lazy loading.
When done well, Shopify image optimization improves user experience and site performance.
Why is Image Compression Important?
Visuals in e-commerce frequently influence purchasing decisions. Statistics indicate that 75% of shoppers depend on product images while browsing an online store.
One of the key techniques in image optimization is compression, which reduces the file size of images. There are two types of compression:
Lossy Compression
Lossy compression removes some image data, reducing the quality to a certain extent. While it results in smaller file sizes, finding the right balance is essential to avoid a noticeable loss of image quality.
Lossless Compression
Lossless compression, on the other hand, reduces the file size without compromising image quality. It is an ideal choice for images requiring high detail and clarity.
Different Image Format Types
When it comes to image optimization on your Shopify store, the choice of image format is crucial. Here’s a quick overview of the key formats to consider:
- JPEG: Ideal for product photos with many colors and details. JPEG uses “lossy” compression, which sacrifices a bit of quality for smaller file sizes.
- PNG: Perfect for logos, icons, and images with transparency. PNG employs “lossless” compression, preserving image quality but resulting in larger files.
- GIF: Use GIFs for simple animations or short clips. They’re great for adding a touch of motion to your store but are best suited for less complex images due to limited color support.
- WebP: This innovative format combines the best of JPEG and PNG, offering good image quality and smaller file sizes. It’s a versatile choice for various types of web content.
Choosing the right image format can significantly impact your store’s loading speed and user experience.
Pick the format that best suits your specific needs to optimize your Shopify store’s images effectively.
10 Shopify Image Optimization Tips for Your Website
To help you optimize Shopify images, here are ten simple yet effective tips to optimize Shopify images:
1. Craft Evocative Image Names:
When naming your image files, forget the dull “image123.jpg.” Instead, unleash your creativity with names that paint a vivid picture.
Consider a travel website showcasing a breathtaking sunset on a tropical beach. Instead of settling for “beach-sunset.jpg,” transform it into “GoldenHour_TropicalBeach_Sunset.jpg.”
This ingenious approach not only turbocharges your SEO game by making your content easily discoverable but also simplifies image asset management, ensuring every image tells a story.
Some Tips about Image Name:
- Use descriptive image names for both user-facing and backend organization.
- Adopt a consistent naming convention, e.g., using underscores to separate words.
- Consider including metadata like the date or location in the filename.
2. Mastering Alt Attributes with Flair:
Alt attributes are the unsung champions of web accessibility and SEO. They act as the storytellers for your images, ensuring everyone, from visually impaired users to search engines, can interpret your content.
Think about an image of the iconic red double-decker bus in London. Instead of merely saying “Red London Bus,” craft an alt text like “Iconic Double-Decker Red Bus Gliding Through the Streets of London.”
It not only promotes accessibility but also bolsters your website’s SEO, making it stand out in a sea of mediocrity.
Some Tips about ALT Attributes:
- Keep alt text concise, ideally under 125 characters.
- Use relevant keywords in the Shopify image tag.
- Shopify image tag is vital for search engine algorithms.
3. Image Dimensions:
Choosing the correct image dimensions is similar to tailoring a suit. For an e-commerce website, providing a comprehensive view of your products is essential.
It means offering a variety of angles and close-ups. Your customers deserve nothing less than a tailor-made experience, ensuring they make an informed purchasing decision.
Some Tips for Image Dimensions:
- Utilize media queries and CSS for responsive design.
- Tailor image sizes according to the user’s device.
- Prioritize performance and visual quality in Shopify image optimization.
4. The Enchantment of Image Resizing:
Image sizing or resizing is like a magician’s sleight of hand. It trims the excess, reducing file sizes for swift loading, all without compromising image quality.
In responsive web design, where your website shapeshifts to fit various screen sizes, this magic trick guarantees a seamless user experience.
Some Tips about Image Resizing:
- Automate image resizing
- Use tools or scripts
- Generate multiple image sizes and formats
- Serve images through the Source set attribute in HTML
5. Selecting the Supreme Image Format:
As a master painter chooses the perfect canvas and brush, different content demands specific image formats to shine.
Entrust JPEG with your photographs, while PNG is the guardian of graphics and transparent images. Doing so dazzles your images while maintaining an elegant and efficient file size.
Some Tips about Image Format:
- Consider using modern image formats such as WebP.
- WebP offers excellent compression and image quality.
- Be mindful of browser support for WebP when implementing it on a website.
6. Thumbnail TLC:
Thumbnails are the opening act in the symphony of web pages. Though often overlooked, they wield tremendous power in delivering a delightful user experience.
Optimizing your thumbnails means setting the stage for a seamless and captivating performance, leaving users wanting more.
Some Tips for Thumbnail TLC:
- Customize thumbnails to match the dimensions and aspect ratios needed for your website layout
- Reduce the need for resizing by creating website-specific thumbnails
7. Image Sitemaps: Elevating SEO to New Heights:
Crafting an image sitemap is similar to sending your images on a grand adventure across the vast search results landscape.
Search engines appreciate this gesture and, in return, elevate your website’s SEO rankings. It’s as if you’ve handed your images a passport to explore the world of online visibility.
Some Tips for Image Sitemaps:
- Follow Google Image Sitemaps specifications
- Ensure effective indexing of images by search engines
8. The Artful Balance of Decorative Images:
Think of decorative images as spices in a gourmet meal. Use them thoughtfully to enhance your website’s visual flavour, but exercise restraint.
Overloading your site with decorative elements may bog it down, making it less appealing and efficient.
Striking the perfect balance between aesthetics and functionality is the hallmark of a great web designer.
Some Tips for Decorate Images:
- Optimize decorative web images
- Use tools to balance quality and compression
- Improve loading times
- Prioritize faster web page loading
9. Navigating the CDNs with a Discerning Eye:
Content Delivery Networks (CDNs) can be allies and foes in image optimization. While they can expedite content delivery, their influence on image quality is significant.
When selecting a CDN provider, be vigilant and ensure they possess robust image optimization capabilities.
This way, you can revel in faster loading times while preserving the pristine quality of your images.
Some Tips about CDN’s:
- Evaluate CDN performance
- Compare loading times (With CDN, Without CDN) In different regions
- Ensure optimal image caching and serving by the CDN
10. A Consistent Regimen of Image Testing:
Like a well-tuned instrument, your website’s image performance requires regular check-ups.
Employ a repertoire of tools to monitor loading times, image quality, and potential glitches.
Consistent testing ensures that your images are always in their prime, delivering an optimal user experience.
Some Tips about Image Testing:
- Regularly assess your website’s image optimization and loading times.
- Use tools like Google PageSpeed Insights or GTmetrix for this purpose.
- Consider implementing lazy loading and other performance-enhancing techniques.
Shopify Image Optimization Tools
Several tools are available for Shopify users to simplify the Shopify image optimization process. Here are a few worth considering:
Enhancing your Shopify store’s performance and aesthetics is a breeze with the array of image optimization tools available.
Here, we’ll delve deeper into some intriguing options to optimize images for Shopify:
AVADA SEO: Image Optimizer
AVADA SEO introduces an innovative Image Optimizer that can be your secret weapon.
This tool goes beyond simple image compression, automatically adjusting image dimensions while preserving their exceptional quality.
As a result, your Shopify store loads faster without compromising on visual appeal.
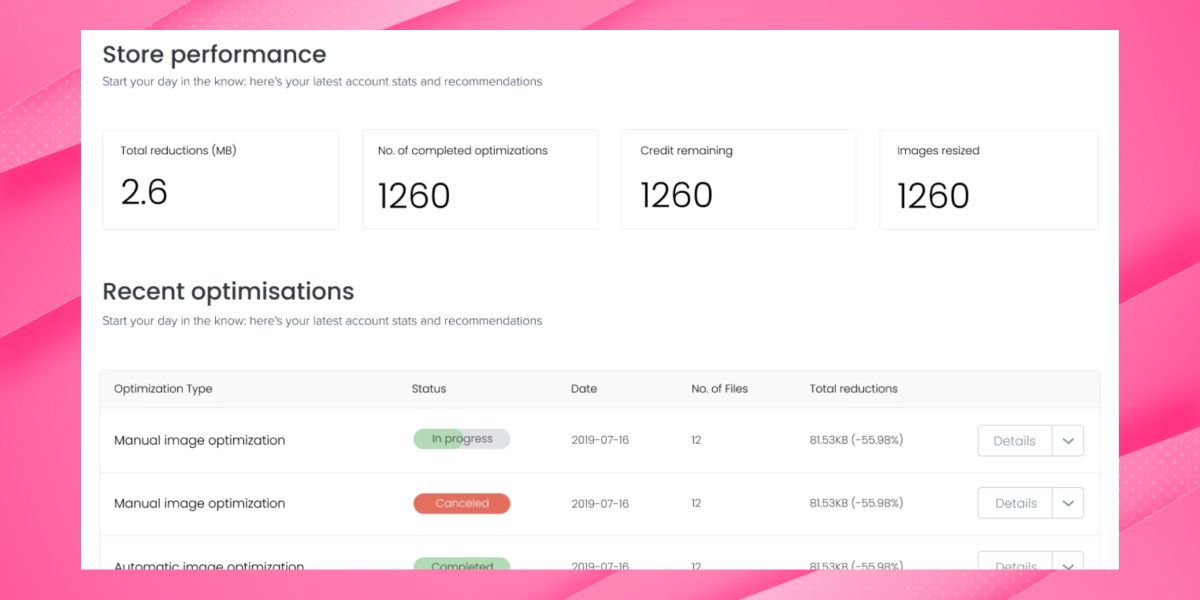
TinyIMG SEO, Speed & Image Optimizer
TinyIMG is not your run-of-the-mill Shopify image optimization app. In addition to powerful image compression, it takes your SEO game up by managing alt text effectively.
Say goodbye to manual alt text hassles and say hello to improved SEO rankings.
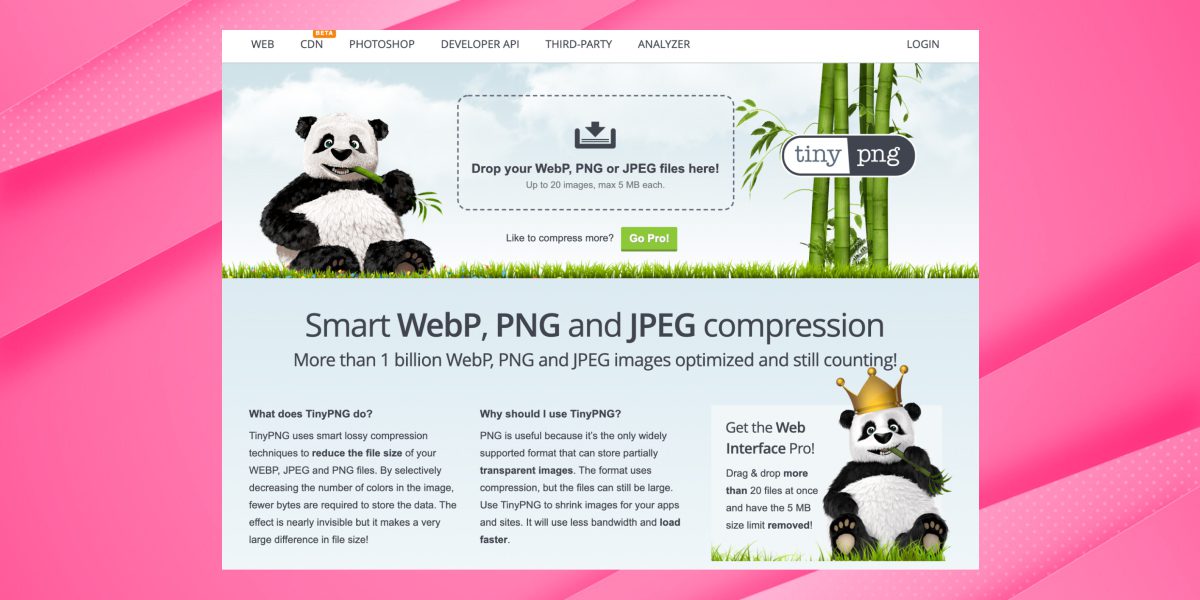
TinyPNG – The Image Wizard for PNG and JPEG
TinyPNG is like having an image wizard at your disposal. This online tool works wonders on PNG and JPEG images, optimizing them with finesse.
It’s not just user-friendly; it’s practically magical. Watch as it reduces file sizes, making your images web-ready without noticeable quality loss.
These Shopify image optimization tools transform the often tedious task of image management into an exciting endeavour, helping you strike the perfect balance between speed, quality, and SEO performance for your Shopify store.
To Sum Up:
Shopify Image optimization can be a game-changer for your Shopify store. You’ve understood the principles of image compression, choosing the correct format, and implementing the tips and tools we’ve discussed.
You must improve your website’s performance, user experience, and search engine rankings. Start optimizing your images today with VKommerce to reap the rewards tomorrow.
Make your Shopify store load faster with our Shopify speed optimization services. We focus on quickly making everything on your website bag, including optimized images.
With our help, your online store will look great and provide a fast and smooth shopping experience. It will make customers happy and boost sales.
FAQ’s
What does image optimization mean?
Image optimization is enhancing and reducing the file size of images on a website to ensure they load quickly, look visually appealing, and contribute positively to user experience.
What are the benefits of optimizing images?
Optimized images lead to faster page loading times, improved SEO rankings, enhanced user experience, and increased conversions for e-commerce businesses.
What are image optimization techniques?
- Image optimization techniques include:
- Compression (lossy and lossless).
- Choosing the right image format.
- Optimizing alt attributes.
- Resizing images, among others.
What is the best image optimizer for Shopify?
The choice of the best image optimizer for Shopify depends on your specific needs and platform. Tools like AVADA SEO, TinyIMG, and TinyPNG are popular for Shopify users.
What is the best image compressor for Shopify?
TinyIMG is a famous image compressor for Shopify. It offers easy integration, bulk compression, lossless and lossy options, image SEO, and mobile optimization. It’s a good choice for optimizing your store’s images.
Why are my Shopify images blurry?
Blurry images on Shopify can be due to low resolution, excessive compression, or image editing issues.
Check your image quality compression settings, and ensure images are in the right format.
Also, consider responsive design and third-party apps. If the issue persists, contact Shopify support for help.