Do you use responsive design for Shopify image sizes?
Shopify stores are not just a collection of products. It’s an experience. At the heart of this experience lies one crucial element – images.
In 2023, the right Shopify image sizes are more vital than ever for creating a seamless, immersive customer journey.
In this blog post, VKommerce Shopify Development Agency will delve deep into Shopify image sizes, why they matter for customer experience, best practices, and tools to help you get it right.
It’s easy! Plus, we’ll show you some free tools to make your images look great.
Why Shopify Image Sizes Matter for Customer Experience?
According to Google, 50% of online shoppers said images helped them decide what to buy.
Think about going into a fancy shop with everything neatly arranged and looking nice. Now, think about going into a messy and untidy store.
The first shop gives you a much better shopping experience. That’s similar to using the correct Shopify image sizes on your Shopify store.
It’s important because it makes your online store look good and work well.
Style
Having a consistent style is like having a secret weapon for your business. It means that everything you show your customers looks the same and gives your brand a strong and trustworthy look.
It’s like the base for creating your unique way of showing things.
Consistency
Think of your store like a beautiful music piece. Consistency is like harmony in music; it makes everything fit together nicely.
When your shopify picture size has the same quality, your website becomes easy for customers to use.
They can move around without any trouble and quickly check out your offer.
Shopify Image Types
Shopify supports different types of pictures, and each style has its job of showing things to your customers.
It’s important to understand these types and use the right size for each:
- Product-only Images: These are the big, detailed pictures of your products. They should be large enough to show all the small, interesting parts and make customers want to learn more.
- Lifestyle Images: These Shopify pictures size show how your products fit into people’s lives. Please ensure they look good and have the same size for a professional look.
- Product-in-Use: These pictures show your products being used. They should be big enough to show clearly what’s happening but manageable to overwhelm the viewer.
- Slideshow Images: Slideshow images are like storytellers. They can show a series of products or tell a story. Using the same size for them makes the transitions smooth, and your website looks polished.
Best Image Size for Shopify:
Now, let’s break down the ideal & best image size for shopify stores:
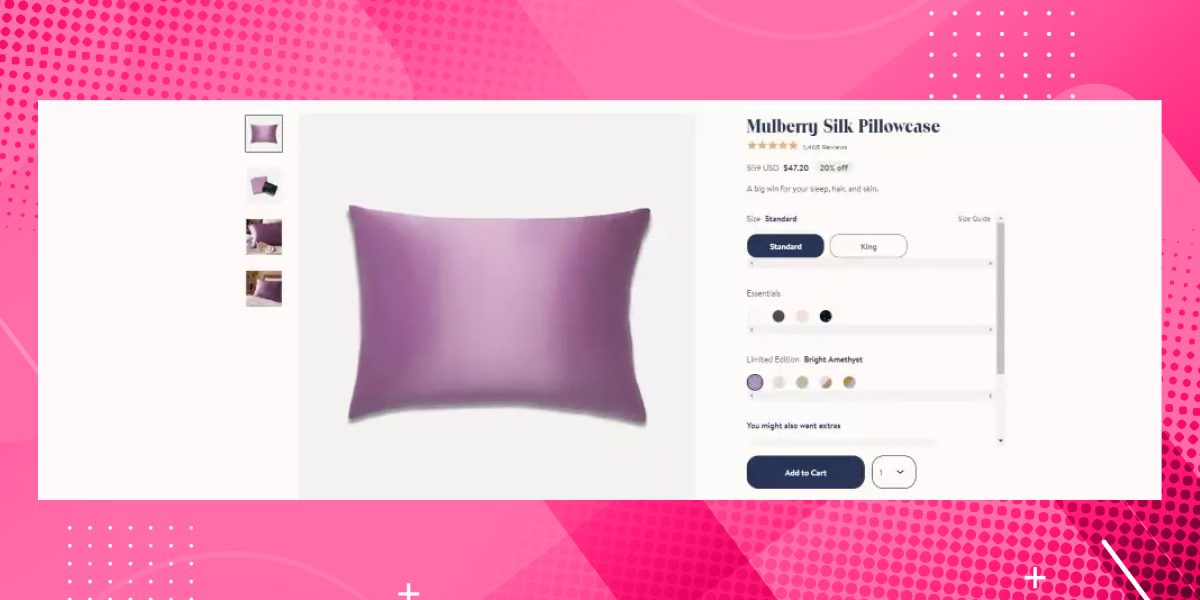
Best Size for Shopify Product Images
When showcasing your products, the image size matters a great deal.
To present your products in the best possible light, it’s recommended to use square images with dimensions of at least 2048 x 2048 pixels.
These dimensions ensure that your product images appear clear and detailed, making it easier for potential customers to assess your selling items.
Using the best size for shopify product images can significantly impact your conversion rates.
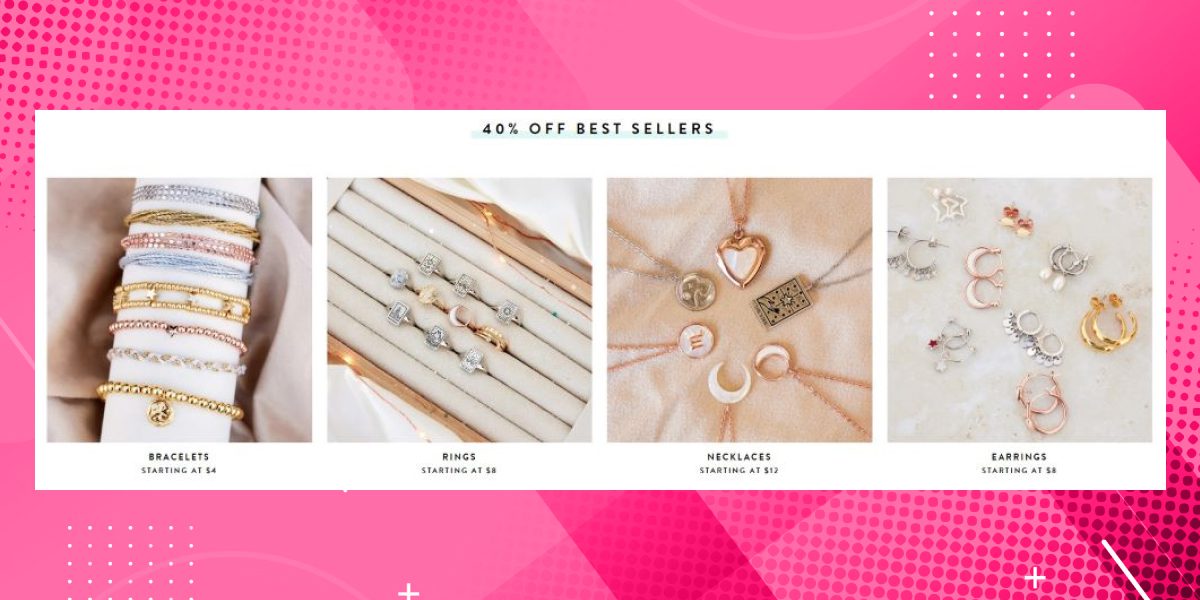
Shopify Collection Image Size
Collections are an excellent way to organize and present groups of related products in your Shopify store.
To make your collection images look appealing and well-organized, you should aim for dimensions of 800 x 800 pixels.
This size allows you to create a visually consistent and attractive display for your product categories. It’s an important part of helping your customers navigate your store effectively.
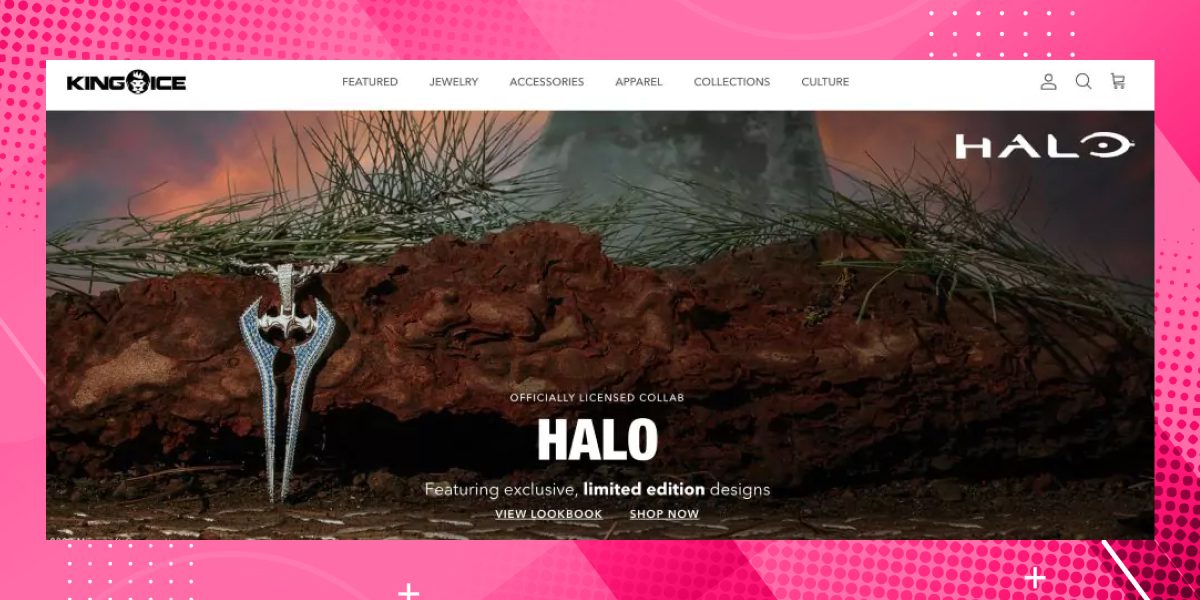
Best Size for Shopify Banner Image
Banners are often used on your Shopify store’s homepage or specific pages to draw attention to special offers, promotions, or essential products.
To ensure your banners look sharp and capture your customers’ attention, the recommended best size for Shopify banner image size is 1600 x 600 pixels.
These dimensions allow visually striking banners that effectively convey your message and encourage engagement.
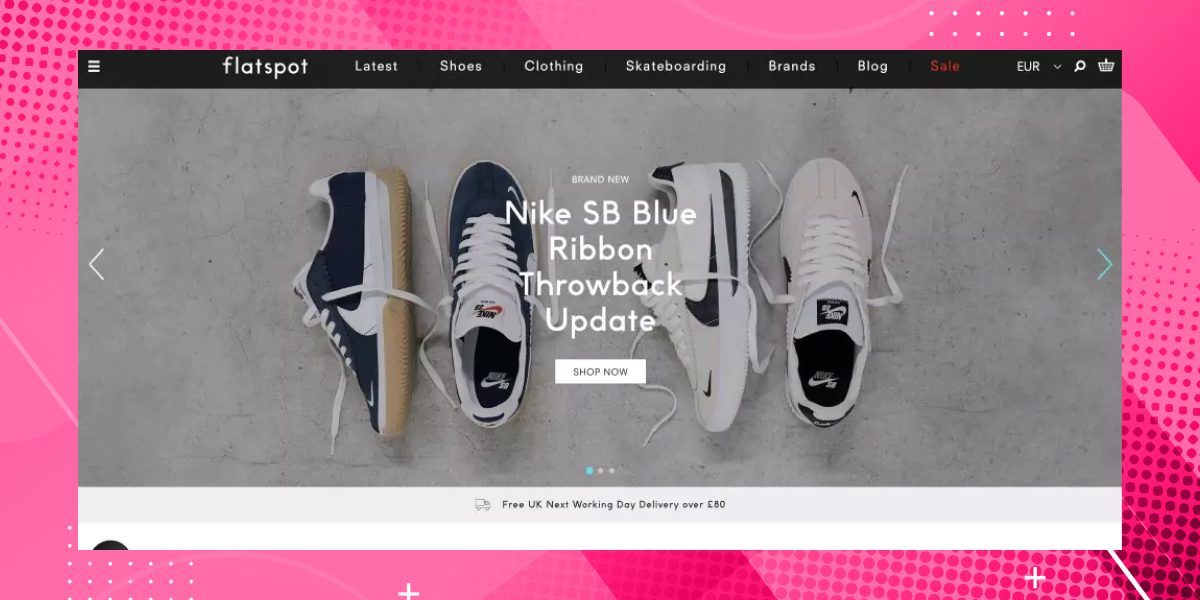
Shopify Slideshow Image Size
Slideshows are a fantastic way to highlight featured products, tell a story, or showcase promotions in your store. To make the most of this feature, use images that are 1200 x 600 pixels.
This size ensures that your slideshow images are both crisp and engaging, enhancing the overall visual appeal of your store and making a positive impression on your visitors.
Shopify Blog Image Size
Running a blog alongside your store can be a valuable content marketing strategy. Including images in your blog posts enhances the visual appeal and helps convey your message more effectively.
When adding images to your blog content, aim for dimensions of around 1200 x 800 pixels.
These dimensions balance image quality and page load times, ensuring your Shopify blog image size & your blog are visually appealing and easy to read.
Shopify Logo Header Image Size
Your store’s logo is a critical element of your brand identity. It’s typically displayed in the header of your website.
To ensure your logo looks professional and fits well with your store’s design, consider using a logo with 400 x 400 pixels dimensions.
This size is large enough to be clear and recognizable but not overly dominating, allowing it to blend harmoniously with the overall design of your store.
Shopify Background Image Size
Your store’s background plays a vital role in creating the right ambiance and setting the tone for your brand.
For an appealing and high-quality background, opt for an image with 2048 x 2048 pixels dimensions.
This size provides ample room for a clean and visually pleasing background, setting the stage for the rest of your store’s content and products.
Great images can captivate your visitors, encourage them to explore your products, and ultimately increase sales and customer satisfaction.
Remember that your online store’s appearance is often the first impression customers have of your brand, so make it count.
5 Steps on How to add images to your Shopify store?
We will walk you through the five steps to successfully add images to your Shopify store.
Step 1: Preparing Your Images
First, get your images ready. Please make sure they are clear and high quality. Shopify recommends using images that are at least 2048 x 2048 pixels.
This helps your store look good on all devices.
Step 2: Uploading Images to Shopify
- To upload your images:
- Log in to your Shopify admin panel.
- Go to the ‘Products’ section.
- Click ‘Add product’ to see a spot to add pictures. You can upload multiple images for one product.
- Just click ‘Add image’ and choose your pictures.
Step 3: Using Shopify’s Image Resizing Tool
Shopify automatically resizes your images for different parts of your store. You don’t need to worry about it. It helps your website load faster, which is great for your customers.
Free Shopify Image Sizes Apps & Tools
You can use free tools to resize your images before uploading them to Shopify.
These tools can be handy if you want to resize your images before uploading them to Shopify. Here are some popular options:
Google Pagespeed Insights:
This tool checks your website’s loading speed and provides recommendations for image optimization.
It helps you understand if your images need to be smaller to improve site performance.
Unsplash:
Unsplash is a treasure trove of high-quality, royalty-free images that you can use to enhance your store’s visual appeal.
Just review the usage rights and give appropriate credit if required.
Burst:
Burst is Shopify’s image resource, offering a vast collection of free, high-quality images you can use for your store.
It’s an excellent resource for finding ideas that align with your brand and products.
Canva:
Canva is a user-friendly graphic design tool that allows you to create and edit images to match your store’s branding.
You can easily resize and optimize images with Canva, making it a valuable addition to your toolkit.
Moreover, You can continue your learning journey about image sizing by visiting our related blog Shopify lazy load images.
Conclusion
Faster loading pages make your website better. It helps people use your website and makes Google like it more, so more people can find it.
This means more people visit your online store without you paying for ads. This can help you sell more things and make more money.
Don’t let slow-loading pages hinder your success. Let VKommerce make your Shopify store work super fast with the best speed optimization services so customers can shop easily and quickly.
Remember that image quality is paramount, so always aim for the best resolution possible to shine your products on your e-commerce platform.
Frequently Asked Questions
Now, let’s delve into some of the most frequently asked questions regarding images on Shopify:
Q1: What is the best image dimension in Shopify?
For your main product images, it’s recommended to use dimensions of at least 2048 x 2048 pixels. This ensures your product images look fantastic on various devices and screen sizes.
Q2: Does Shopify automatically resize images?
Yes, Shopify automatically resizes your images for different store sections, optimizing them for faster loading. This is a convenient feature that enhances the user experience.
Q3: What is the best Shopify mobile image size?
Regarding mobile optimization, aim for a square image with a 2048 x 2048 pixels dimension. This ensures that your images look great on both mobile and desktop screens.
Q4: What aspect ratio are Shopify product images?
Shopify recommends using a 1:1 aspect ratio for product images. This creates a square image, which is aesthetically pleasing and fits well within the layout of your store.
Q5: Why are Shopify images blurry?
If your Shopify images appear blurry, it may be due to using low-quality images with insufficient resolution. Ensure your images meet the recommended dimensions of at least 2048 x 2048 pixels to maintain image clarity and quality.