Imagine! What if you could turn 10 out of every 100 people who visit your store into happy customers? Sounds unbelievable, doesn’t it?
But here’s the exciting part – with a landing page for shopify, you can actually make this wild dream come true!
Your online store’s landing page is like the front door to your brick-and-mortar shop. It’s your chance to make a fantastic first impression, draw customers in, and keep them engaged.
In fact, According to statistics, Good landing page sign-up forms have a 23% conversion rate!
Now, let’s get right into it! We’re going to explore what these magical landing pages are, how you can create a landing page in shopify.
Moreover, you can even learn some tricks to make them work even better. It’s going to be a fun and fruitful journey!
What Exactly Is a Shopify Landing Page?
Let’s begin with the foundation. A Shopify landing page is a standalone web page designed with a singular purpose in mind.
Whether your goal is to capture leads, promote a new product, or run an irresistible limited-time offer, landing pages are your digital Swiss army knife.
Unlike your standard e-commerce product pages, landing pages are precision tools, meticulously constructed to drive your visitors toward a specific action.
Why Should You Embrace Landing Pages on Shopify?
So, why should you bother with landing pages when your Shopify store is already up and running? Here’s why:
1. Unleash Conversion Magic:
- Landing pages are conversion goldmines.
- They remove distractions and provide a clear call to action (CTA).
- Elevate conversion rates significantly, whether for email collection or purchases.
2. Targeted Marketing Nirvana:
- Customize each landing page for specific audiences or campaigns.
- Speak directly to customers’ needs and desires.
- Tailor messages and designs for different audience segments.
3. SEO Boost:
- Optimize landing pages for specific keywords.
- Improve search engine rankings.
- Increase organic traffic and attract potential customers.
4. Data-Driven Insights:
- Landing page for shopify provides valuable data.
- Track metrics such as bounce rate, conversion rate, and click-through rate.
- Refine marketing strategies based on data for better results.
Expert Tips for Crafting High-Converting Shopify Landing Pages
Now that you appreciate the significance of landing page shopify, Now vkommerce is about to unveil a treasure trove of pro tips to create pages that not only convert but also leave an indelible mark on your visitors.
1. Start with a Clear Goal
Define the purpose of your landing page from the get-go. Are you aiming to gather leads, showcase a product, or tout an irresistible offer?
A crystal-clear goal guides every aspect of your page.
2. Magnetic Headlines and Subheadings
Craft a headline that grabs your visitor’s attention and immediately communicates the value of your offering.
Complement it with a compelling sub headline to provide context and keep visitors engaged.
3. Visual Storytelling
Use high-quality images and engaging videos that tell your brand’s story and showcase your product. Visual content can be a powerful ally in conveying your message.
4. A Call to Action That Commands Action
Your CTA should be impossible to ignore. Use action-oriented language like “Buy Now,” “Sign Up Today,” or “Get Started” to leave no doubt about what you want visitors to do next.
5. Establish Trust with Social Proof
Incorporate testimonials, reviews, or trust badges to bolster your credibility and win the trust of your visitors.
People are more likely to take action when they see others have had a positive experience.
6. Mobile Optimization Is essential
Ensure that your landing page looks and functions flawlessly on mobile devices. With the growing trend of mobile shopping, this step is crucial for your success.
How to Create a Landing Page on Shopify?
Create a landing page in shopify: Your Three Ways to Success
Now! we’ll explore three powerful ways to master landing page shopify, each with its unique advantages and step-by-step instructions to get you started.
1. Easy Does It: Shopify Theme Editor
When it comes to creating landing page Shopify, one of the simplest and most accessible tools at your disposal is the Shopify Theme Editor.
This built-in feature allows you to customize your store’s appearance, including creating unique landing pages that align with your brand and campaign goals.
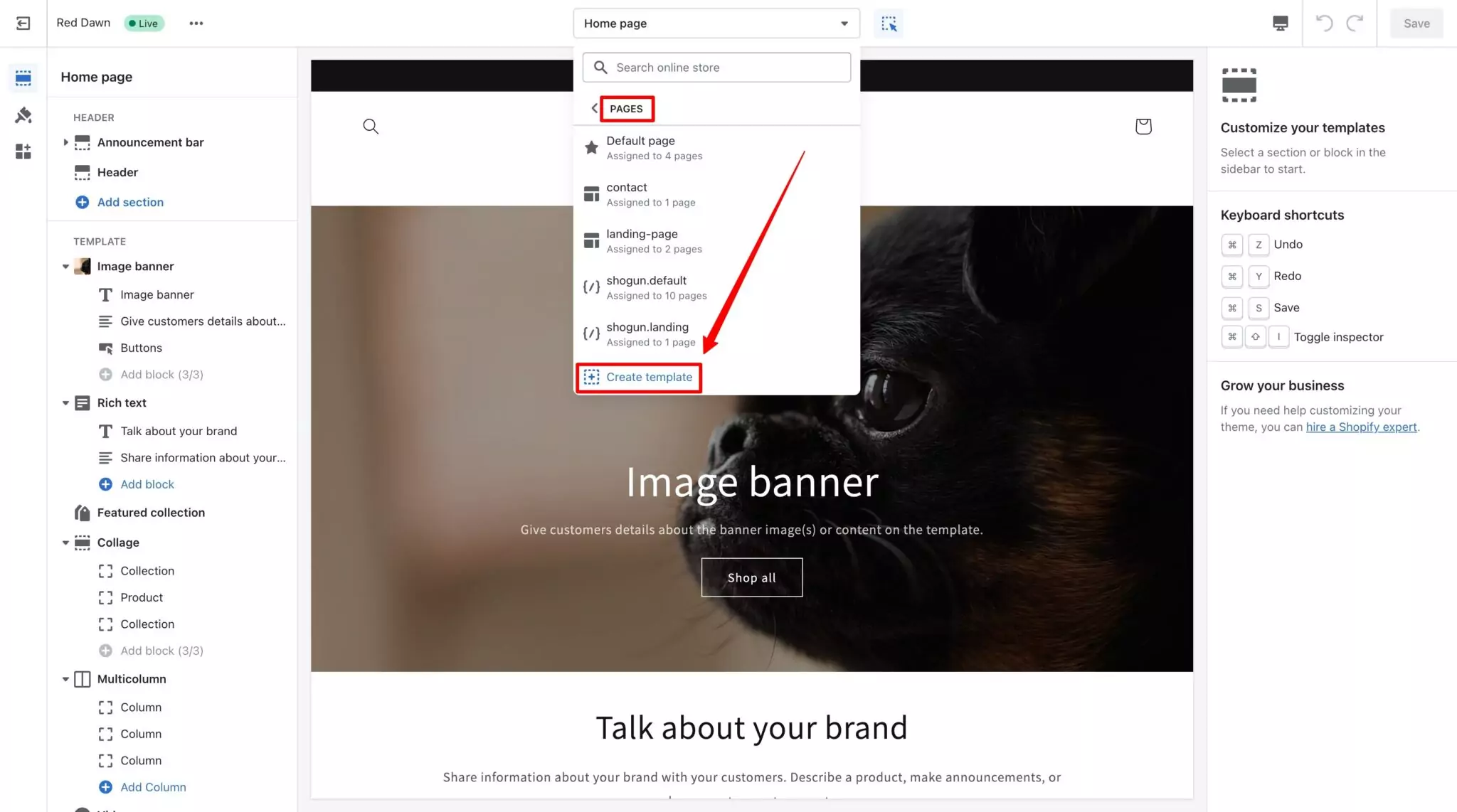
Step 1: Craft a Landing Page Template
Begin by accessing your Shopify theme editor. While the full range of customization options may be daunting, we’ll guide you through a simplified approach. First, create a dedicated landing page template within your theme.
- Go to the “Online Store” section in your Shopify dashboard.
- Click on “Themes” and then “Customize” your current theme.
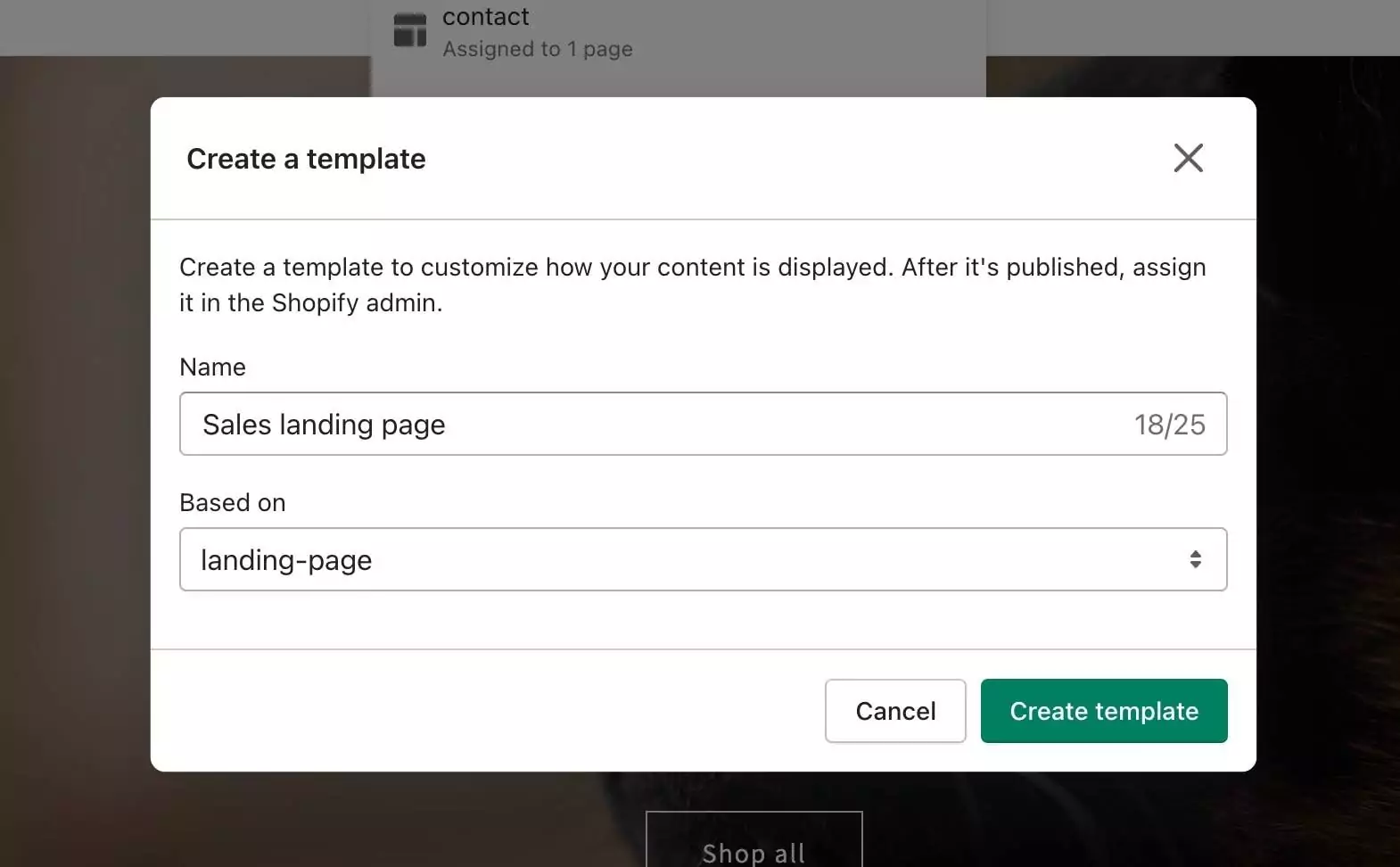
- In the left sidebar, select “Templates” and then “Add a new template.”
- Choose “Page” from the drop-down menu and name your template (e.g., “Landing Page”).
- Save the template.
Step 2: Add Sections to Your Template
To make your landing page visually appealing and engaging, add sections to your newly created template.
Sections allow you to organize content, such as images, text, and product displays.
- In the theme editor, click on “Sections.”
- Add sections like “Header,” “Hero,” “Product Showcase,” and “Contact Form” as needed.
- Customize each section by adjusting its content, layout, and styling.
Step 3: Create a New Page
Now that your landing page template is ready, it’s time to create a new page that will use this template.
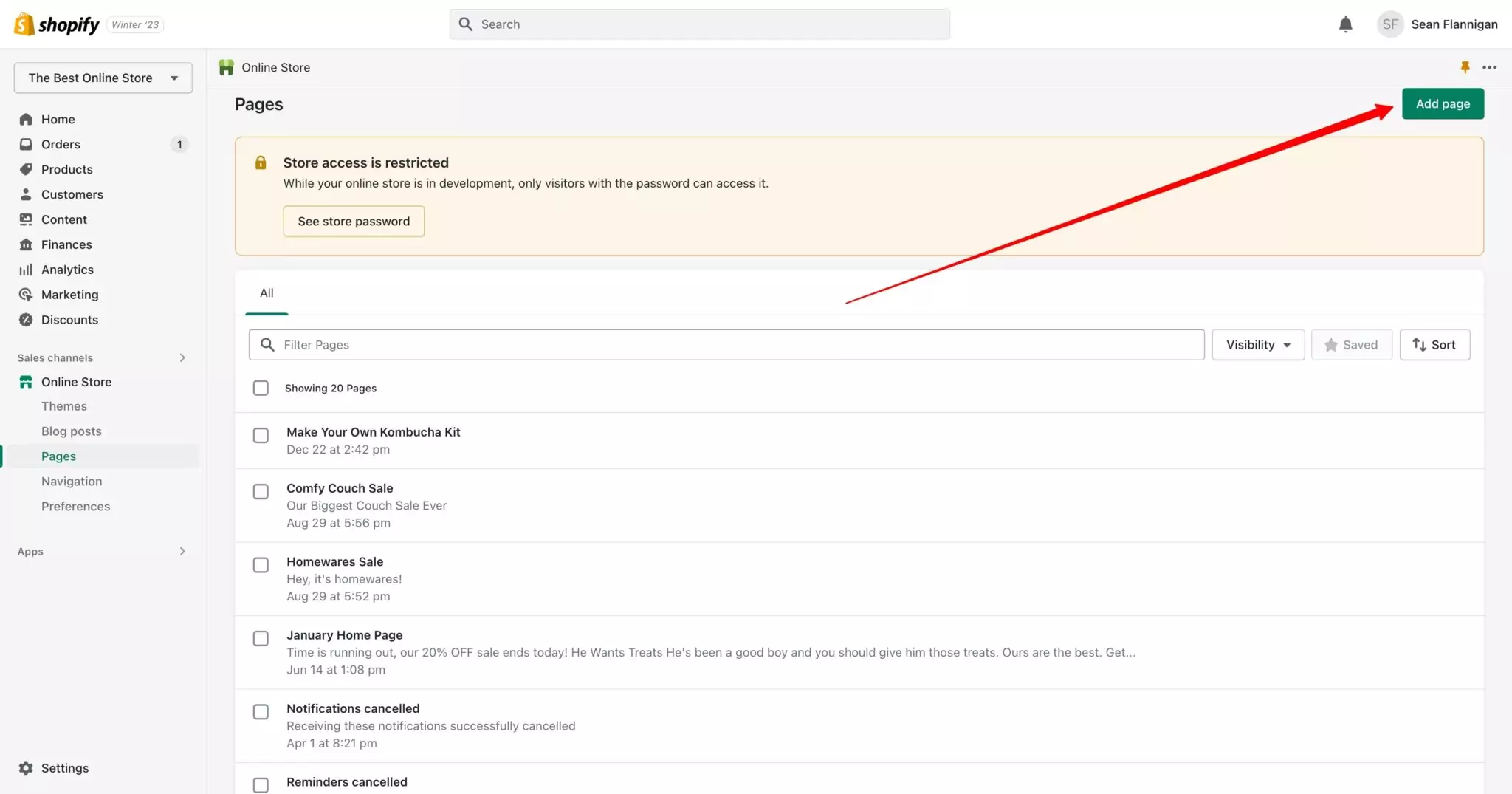
- Return to the “Online Store” section.
- Click on “Pages” and select “Add page.”
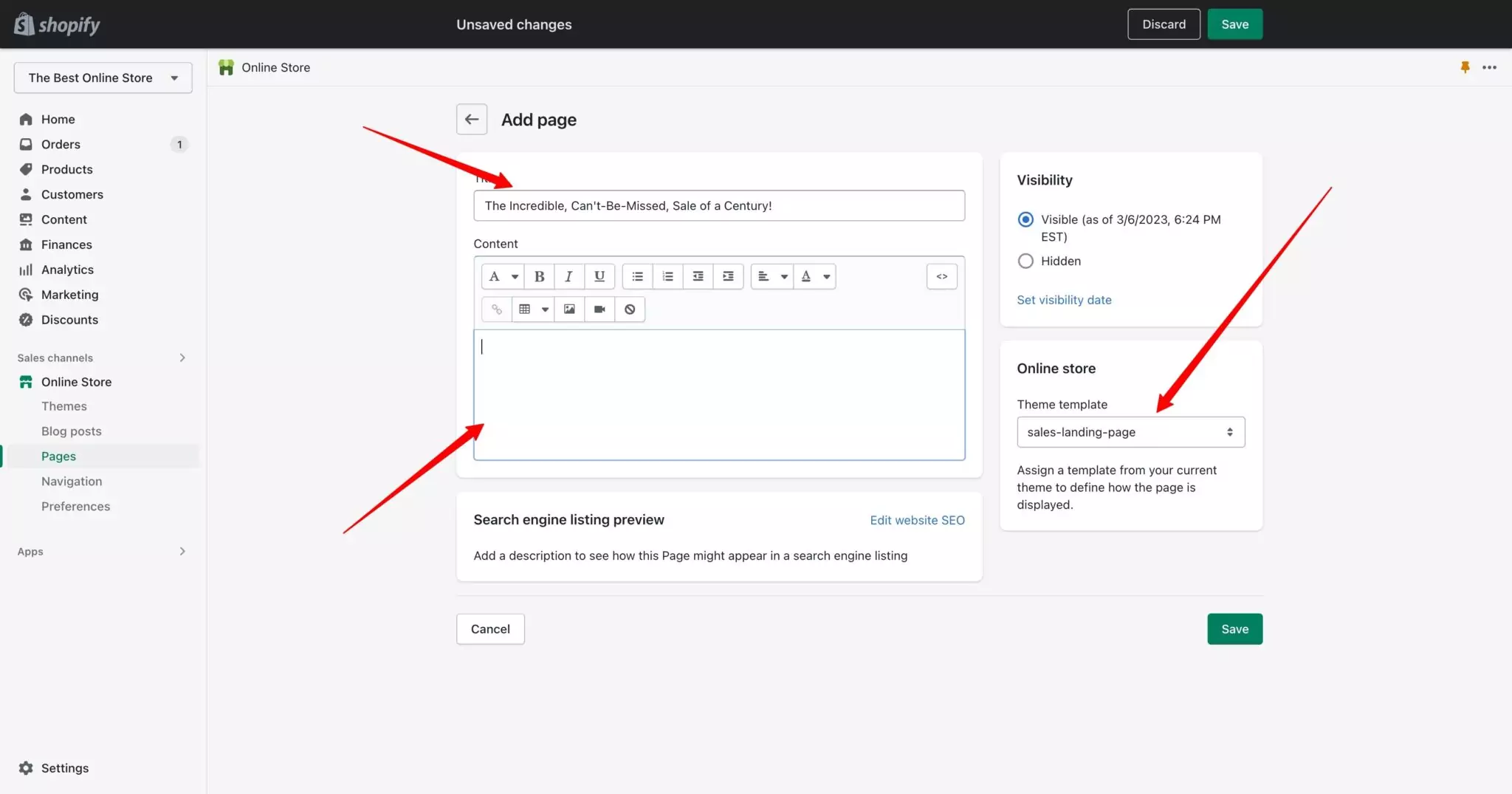
- Give your new page a title (e.g., “Summer Sale Landing Page”).
- Under “Template,” choose the landing page template you created earlier.
- Save the page.
Step 4: Start Building Your Landing Page
With your dedicated landing page set up, it’s time to populate it with your desired content.
- Click on the newly created page in the “Pages” section.
- Use the theme editor to customize each section within your landing page.
- Add compelling images, engaging text, and any other elements that align with your campaign or promotion.
Remember to preview your landing page as you go along to ensure it looks and functions as intended.
Once you’re satisfied with the design and content, click “Save” and then “Publish” to make your landing page live.
2. Unleash Creativity: Custom Pages with Liquid and JSON
For those seeking more advanced customization and flexibility, Shopify allows you to create entirely custom landing pages using Liquid and JSON.
This approach grants you complete control over the design and functionality of your pages.
Step 1: Create a New Page
- In your Shopify admin dashboard, go to “Online Store” and select “Pages.”
- Click “Add Page” to create a new page.
Step 2: Code Your Landing Page
- Use Liquid, Shopify’s templating language, to structure the page’s layout and content.
- Incorporate JSON data to enhance page functionality, such as dynamic product listings.
- Preview your page to check for errors or issues.
Step 3: Publish Your Custom Landing Page
- When you’re satisfied with your custom page, click “Save” and then “Publish.”
- Creating custom pages with Liquid and JSON allows you to craft landing pages tailored to your specific needs.
This method is ideal for those with coding experience or unique design requirements.
3. The Shortcut to Stunning: Shogun Page Builder
If you’re looking for a user-friendly, drag-and-drop solution that combines ease of use with stunning design options, the Shogun Page Builder is your shortcut to creating captivating landing pages on Shopify.
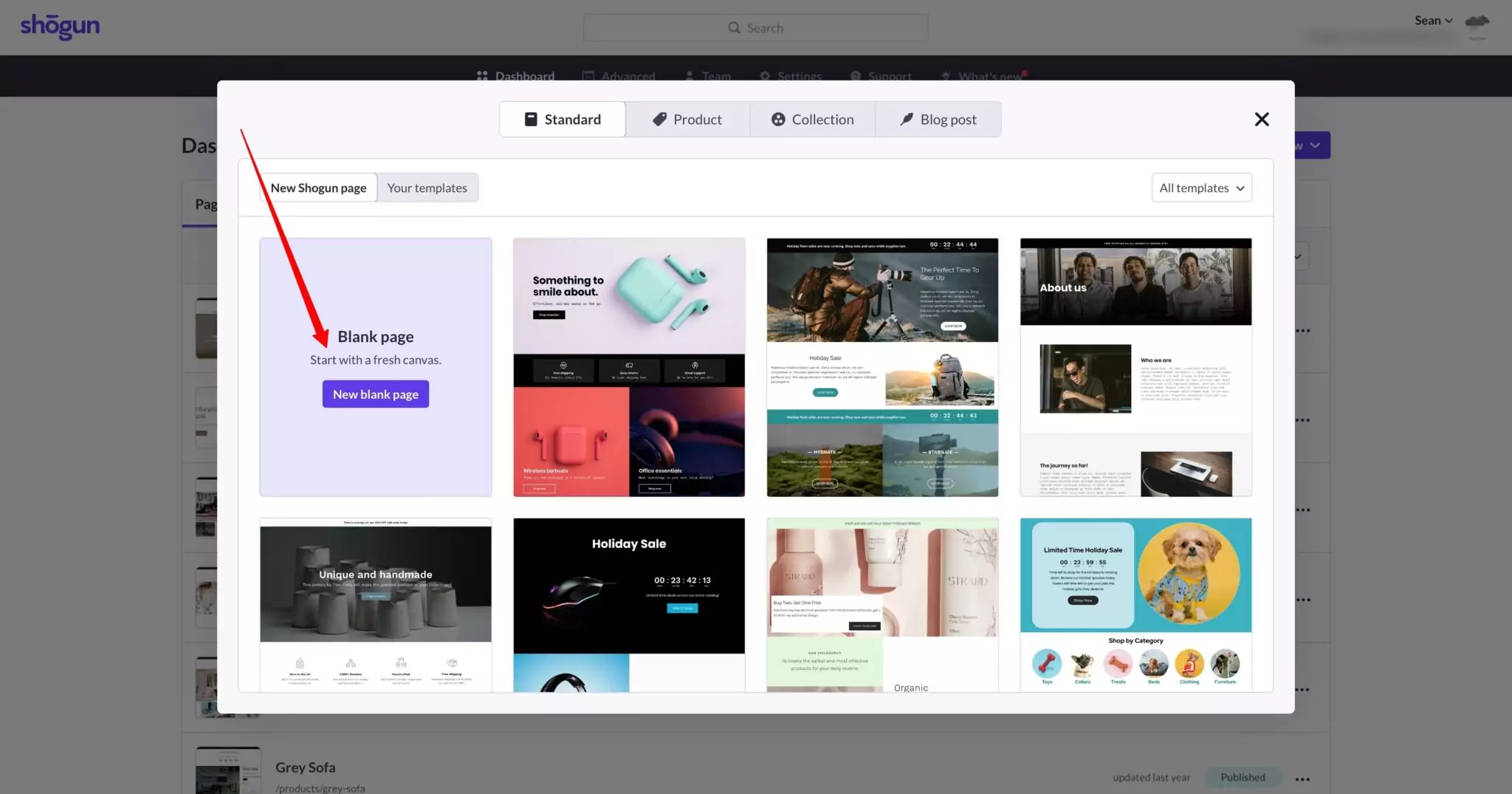
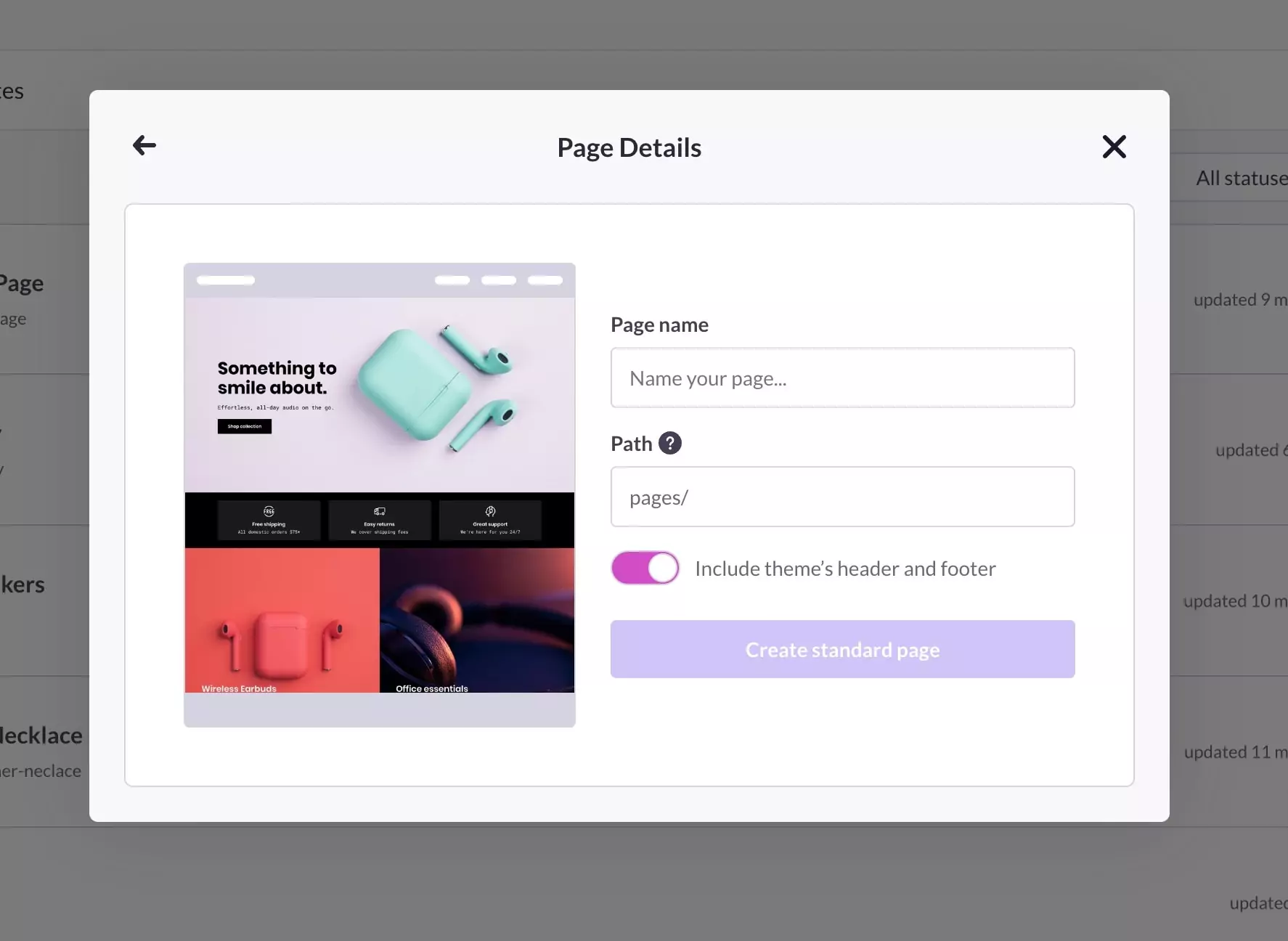
Step 1: Pick Your Build Method on Shogun
- Launch Shogun Page Builder within your Shopify store.
- Choose whether to start with a blank canvas or use one of Shogun’s pre-designed templates.
- Browse through a wide variety of templates tailored for different purposes, such as product launches, promotions, or blog pages.
- Select a template that aligns with your landing page’s goals and your brand’s aesthetics.
- Customize the template’s layout, colors, fonts, and other design elements to match your brand identity.
- Shogun’s template library is constantly updated, so you can stay on-trend and keep your landing pages fresh.
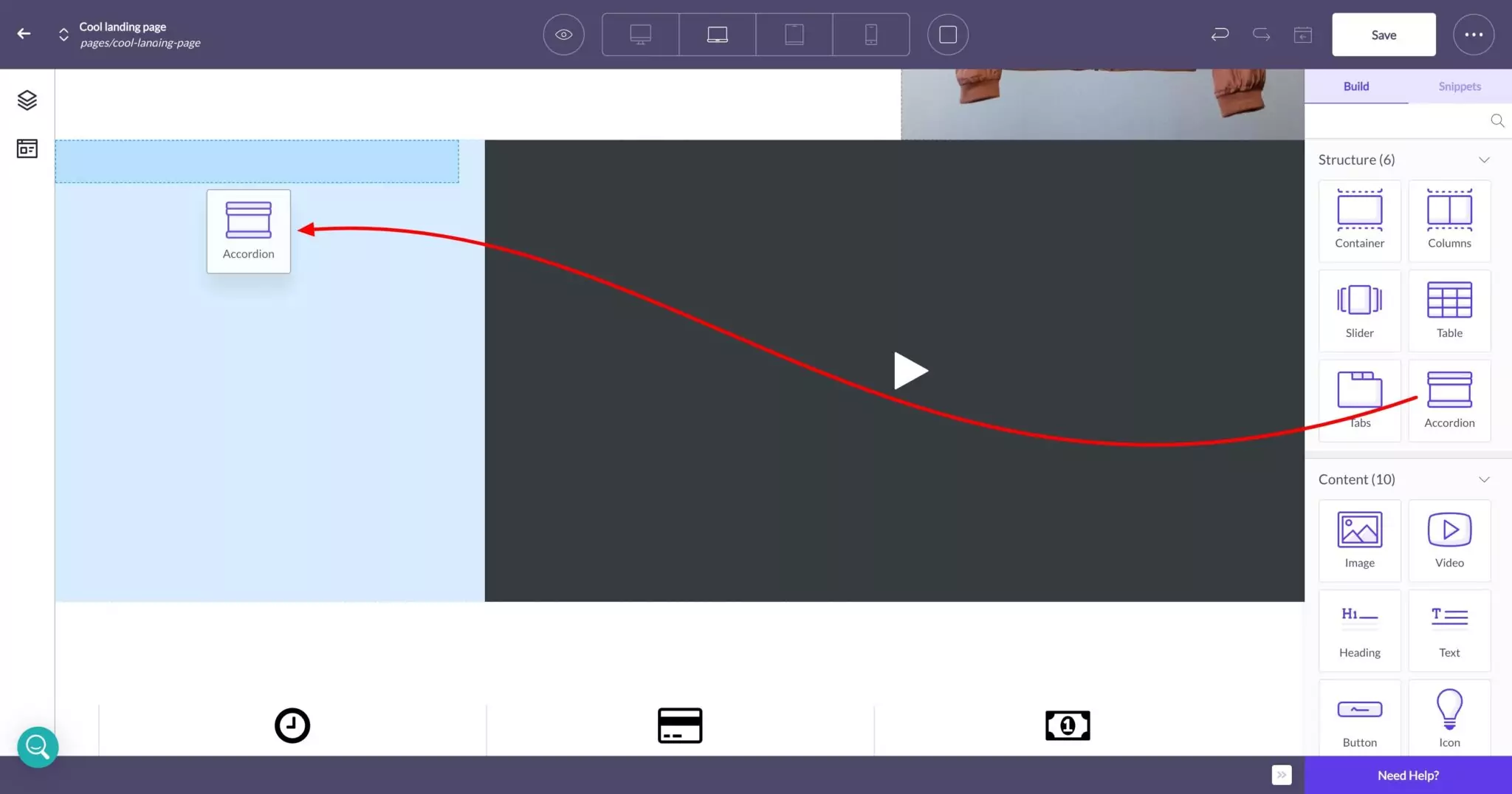
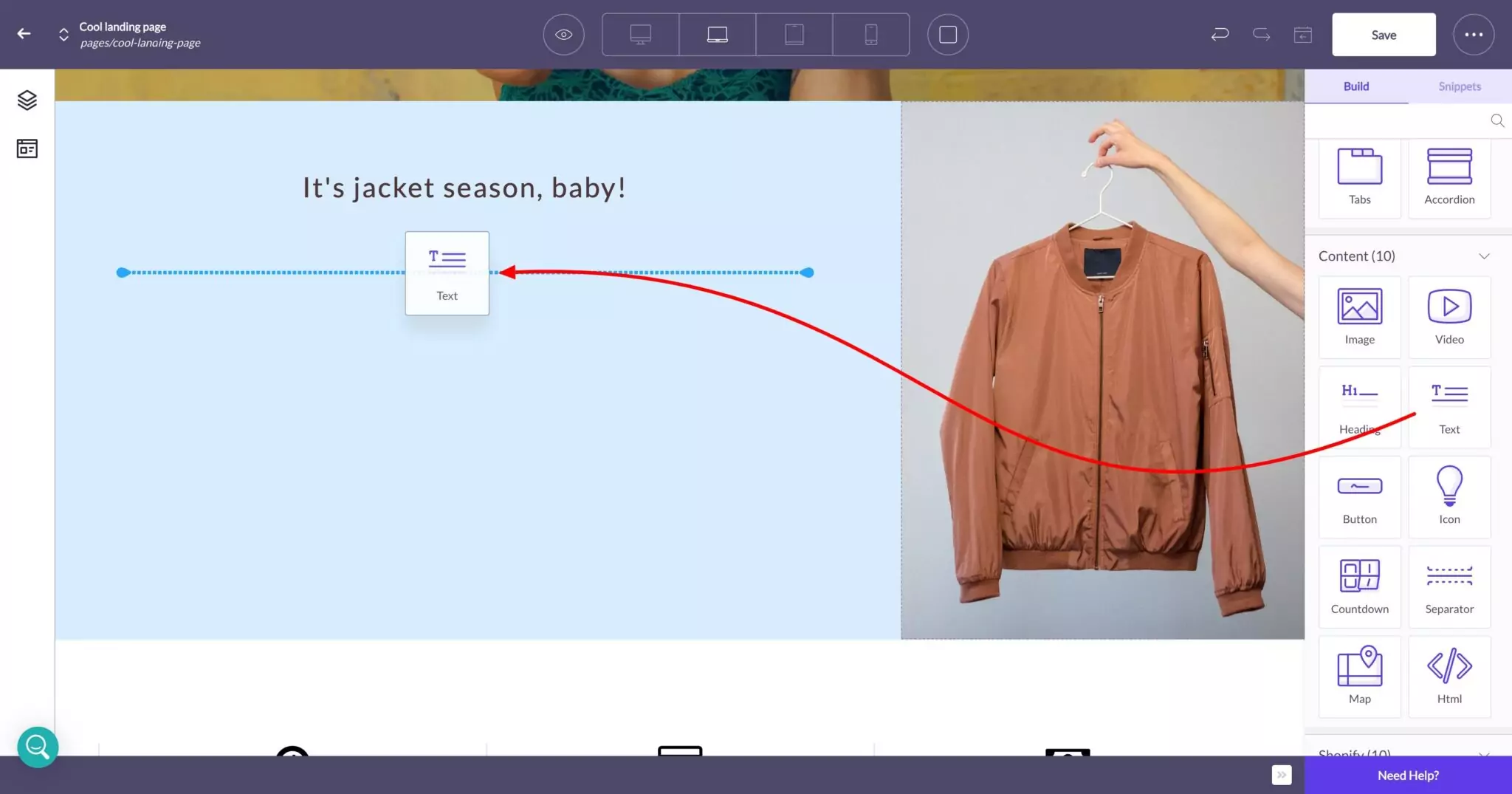
Step 2: Drag and Drop to Create the Page
To begin creating your landing page, use the Shogun Page Builder’s user-friendly drag-and-drop editor.
You can easily add elements like text, images, videos, headings, buttons, and forms to build your page vertically.
This editor allows you to move, resize, and rearrange elements with a simple click and drag. You can also save time by using pre-designed content blocks that you can customize instantly.
Plus, you can preview your changes in real-time to see how your page will look to your visitors.
Don’t forget to customize the mobile view separately for a smooth experience on all devices.
You can get creative with hover effects, animations, and custom CSS for advanced design.
Boost trust with customer testimonials, trust badges, and product reviews to increase conversions.
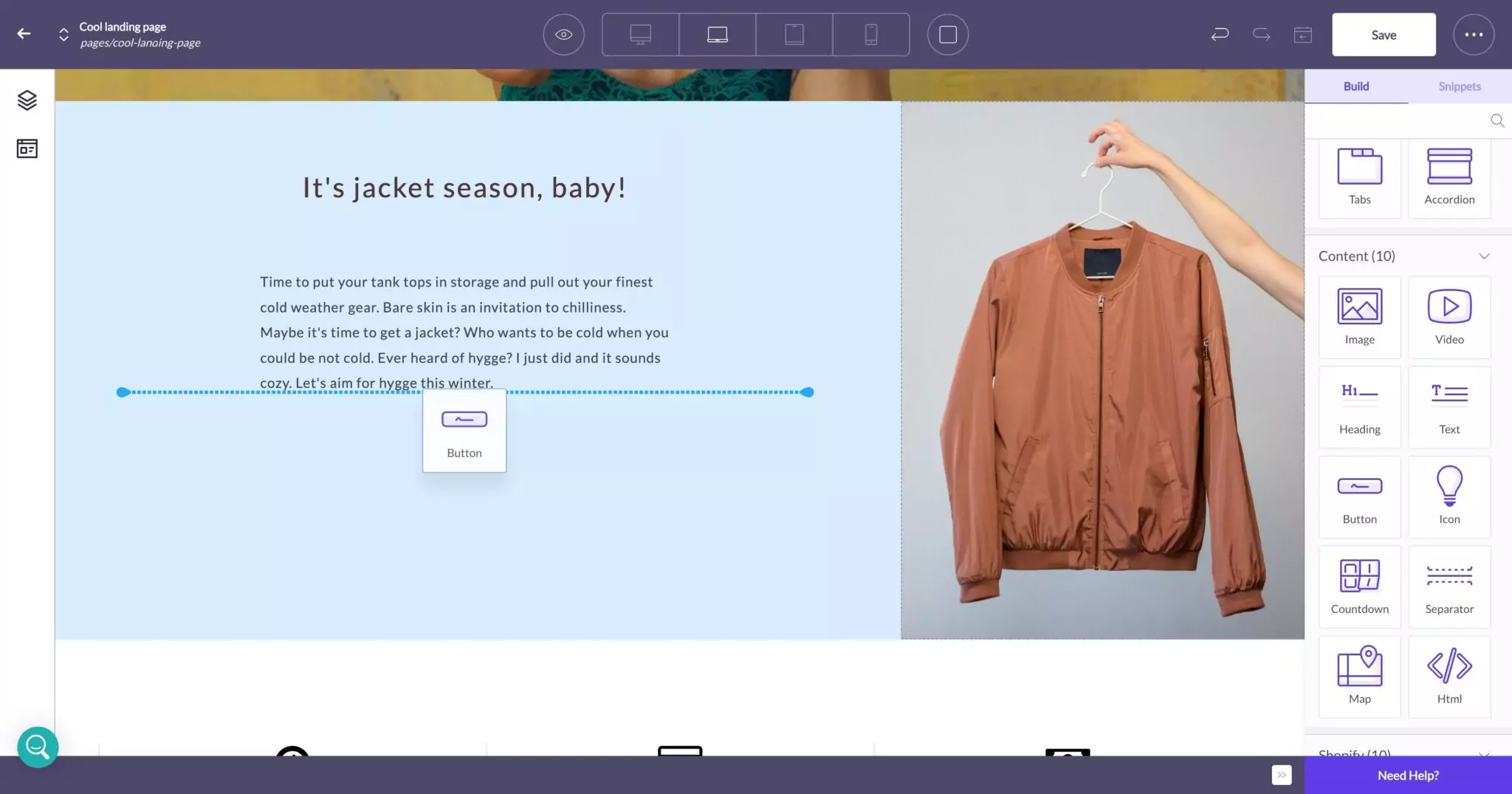
You can capture leads and customer info by adding button custom forms, integrating them with your email marketing tools or CRM.
If you’re in e-commerce, you can use features like product grids, pricing tables, and call-to-action buttons to drive sales directly from your landing page.
With Shogun Page Builder, creating an effective landing page is easy and efficient.
Add (CTA Button) For Example:
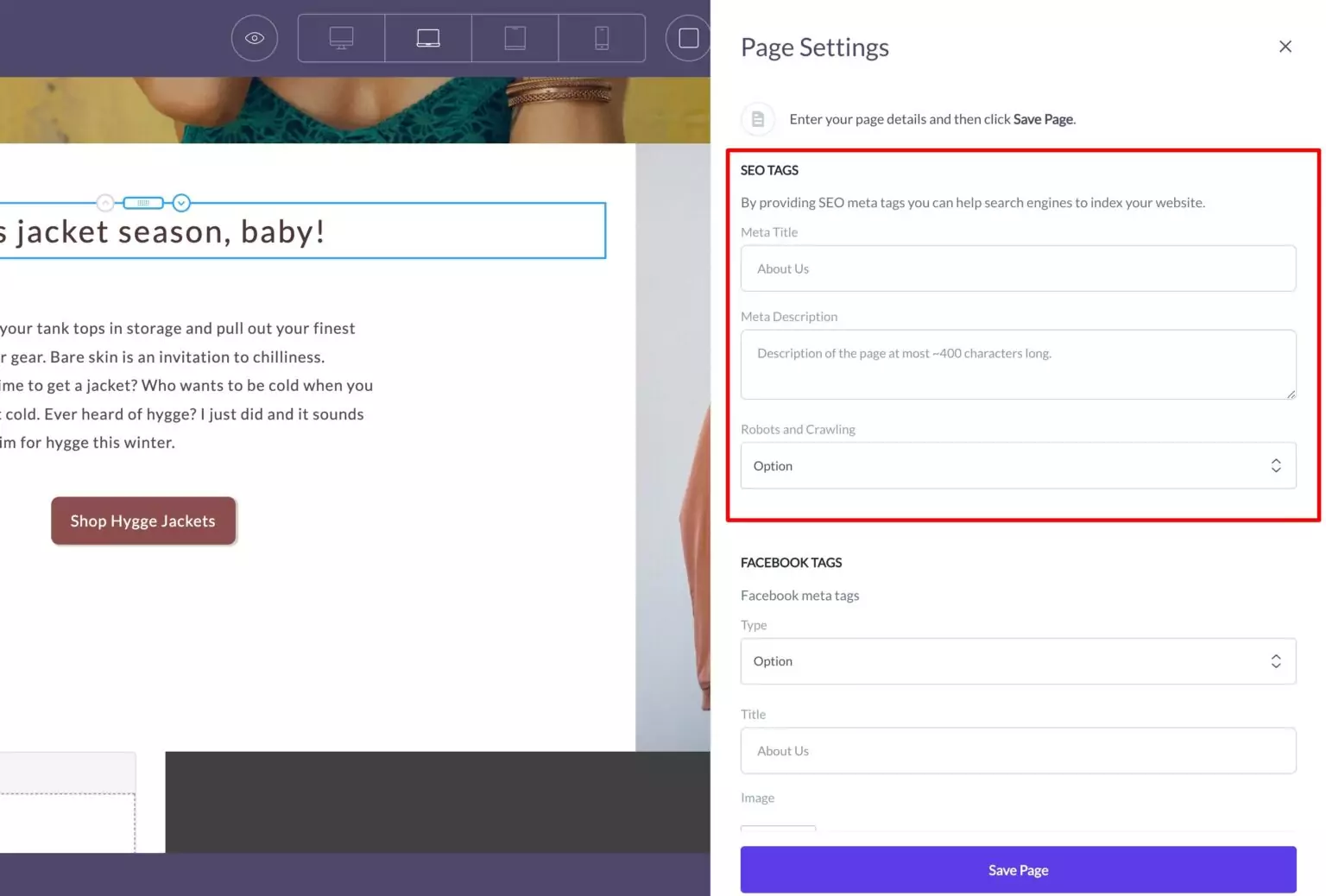
Step 3: Customize SEO and Save
- Optimize landing page for SEO.
- Edit title, meta description, and URL with relevant keywords.
- Structure content with headings and subheadings.
- Add alt text to images for accessibility and SEO.
- Use Shogun’s SEO tools or third-party apps.
- Preview page in search results.
- Regularly update and refresh pages.
- Save and publish on Shopify.
- Monitor performance with analytics.
- A/B test for better conversions.
Shogun Page Builder is perfect for those who want a visually stunning landing page without the need for coding or extensive design skills.
It offers a wide range of features and templates to make your landing page truly stand out.
3 Shopify Landing Page Examples That Nail First Impressions
Shopify is great for making eye-catching landing pages. Let’s check out five impressive Shopify Landing Page examples for inspiration.
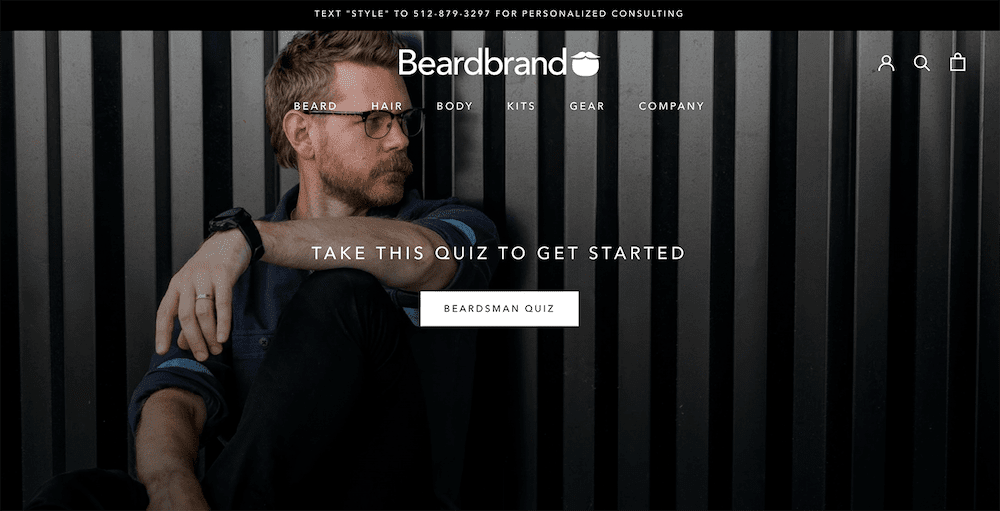
1. Beardbrand: Rugged Elegance
Beardbrand, a company specializing in grooming products for the modern beardsman, knows how to capture attention.
Their Shopify landing page combines rugged elegance with a clear call to action.
The high-quality images of well-groomed beards and neatly organized products draw you in immediately.
The use of whitespace and minimalistic design elements creates a calming effect while focusing your attention on the products.
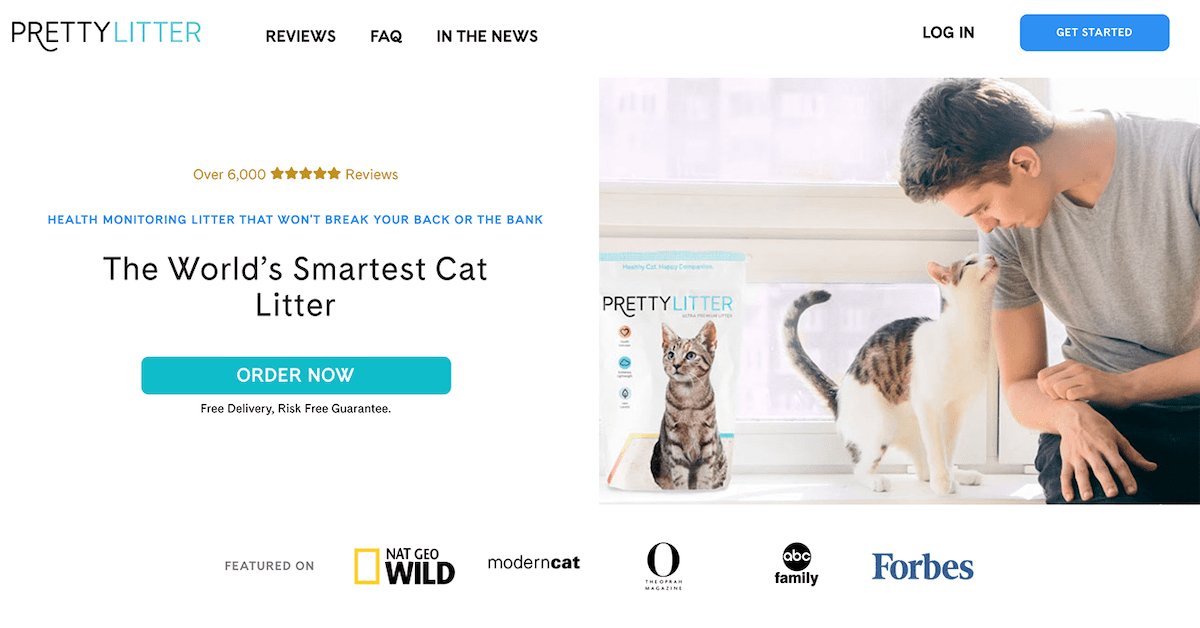
2. Pretty Litter: Purr-fect Simplicity
Pretty Litter, a brand dedicated to cat owners, nails simplicity. Their landing page is a masterclass in minimalism.
The use of soft pastel colors combined with a straightforward layout makes it incredibly user-friendly.
The well-placed customer testimonials and product benefits highlight the value proposition.
Plus, the prominent “Shop Now” button ensures visitors can quickly explore their products.
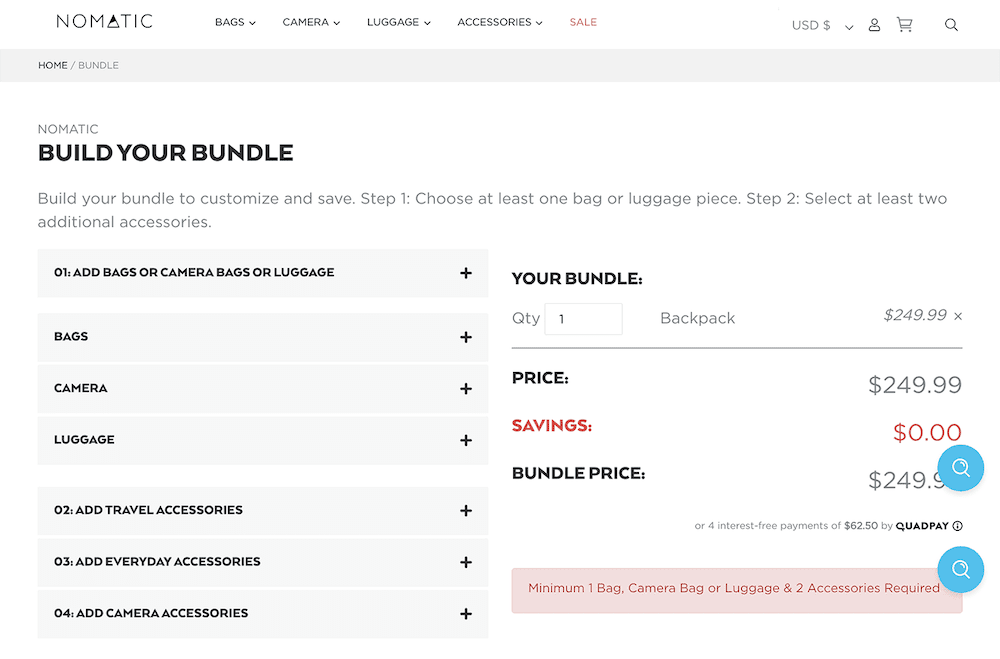
3. Nomatic: Adventure Awaits
Nomatic, a brand that specializes in travel gear and accessories, takes you on an adventure right from their landing page.
Their clever use of video backgrounds instantly immerses you in the world of exploration.
The strategic placement of stunning travel photos showcases their products in action.
Nomatic’s landing page tells a story, inspiring you to embark on your next adventure with their gear.
Here is a tip for you! To make your page engaging and helpful for users, you should try Shopify’s One Page Checkout.
It will make it easy for your visitors to buy, giving them a great shopping experience.
For this, check out vkommmerce Deep Dive blog post about “Shopify One Page Checkout” and keep your page maintain.
Want to Craft Your Unique Story?
While the above shopify landing page examples are impressive, remember that your landing page should reflect your brand’s identity and values.
The best in the business have set the standard, but it’s time to make it your own. Your brand deserves a unique identity and values that shine through your landing pages.
Take inspiration from these top-notch Shopify landing pages, Attach with any ecommerce company to craft a story that resonates with your audience.
You can also utilize our Shopify development services to create landing pages that match your brand and boost conversions.
FAQ’s
Q1: Can I make a landing page Shopify?
Yes, you can create landing pages on Shopify. While Shopify is primarily an e-commerce platform, it offers features and tools that allow you to design and customize landing pages to promote specific products or campaigns.
These pages can help you capture leads, promote special offers, or showcase products effectively.
Q2: How do I add different landing pages to Shopify?
You can add different landing pages to Shopify by following these steps:
1. Use the Shopify admin dashboard.
2. Navigate to Online Store > Pages.
3. Click “Add page” to create a new page.
4. Customize your landing page using Shopify’s built-in editor or HTML/CSS if you’re comfortable with coding.
5. Set the visibility settings and choose where the page will appear on your site.
6. Save and publish your landing page.
Q3: What is a product landing page for Shopify?
A product landing page for Shopify is a dedicated web page designed to highlight and promote a specific product or product category.
It typically contains following to encourage visitors to make a purchase:
- Detailed information
- High-quality images
- Compelling product descriptions
- Compelling product pricing
- Clear call-to-action (CTA)
Product landing pages are essential for showcasing and marketing your products effectively.
Q4: What is the best Shopify landing page builder?
As of my last update in September 2021, there isn’t a single “best” Shopify landing page builder, as the choice depends on your specific needs and preferences.
However, some popular and highly-regarded landing page for Shopify builders include:
- Vkommerce: VKommerce may offer unique features or integrations that cater to specific e-commerce needs, so it’s worth exploring if it aligns with your requirements.
- Shogun: Known for its drag-and-drop functionality and a wide range of customizable elements.
- PageFly: Offers responsive designs, advanced styling options, and a user-friendly interface.
- GemPages: Provides a visual editor and templates for creating stunning landing pages.
Q5: What’s the difference between a landing page and a product page?
The main differences between a product page and landing page for Shopify are their purposes and content:
Landing Page:
- Designed for specific marketing campaigns, promotions, or lead generation.
- Typically has a single, focused call-to-action (CTA).
- May not necessarily feature a product for sale but could be used to capture email addresses or direct visitors to other parts of your site.
- Contains persuasive content, such as benefits, testimonials, and a clear value proposition.
Product Page:
- Created for showcasing and selling individual products or product categories.
- Includes comprehensive product information, such as pricing, specifications, and availability.
- Usually features an “Add to Cart” or “Buy Now” button for immediate purchase.
- Focuses on product details, images, reviews, and any relevant product options.