Load Smarter, Not Harder: The Magic of Shopify Lazy Loading
In this era, seconds can distinguish between a satisfied customer and a lost sale. Enter Shopify’s secret weapon: Lazy Loading.
Shoppers love this unassuming feature. This simple yet powerful feature can transform your Shopify site, making it faster and more appealing to customers.
Join VKommerce Shopify Development Agency on a journey as we uncover the power of Lazy Loading and how it can supercharge your e-commerce success.
What is Shopify lazy Loading? And its Mechanism
Lazy Loading is a clever trick for websites. It’s all about holding off on loading stuff your users don’t need to see right away, like images and videos.
Instead of overwhelming your website by throwing everything onto the screen at once, lazy Loading takes a strategic approach.
It says, “Hey, let’s load things up only when users actually want to lay their eyes on them!” So, how does this magic work?
It’s simple. Lazy Loading sprinkles digital fairy dust on your Site, progressively loading content as users interact.
This means faster loading times, a more responsive user experience, and a web page that’s as graceful as a dancer on her toes.
Now, let’s delve into how lazy Loading operates, step by step:
Initial Content Loading:
When visitors land on your Shopify store, essential elements like text and critical page components load instantaneously. This ensures your Site remains responsive right from the start.
The Scroll Unveils Content:
As users scroll down the page, the enchanting magic of lazy Loading unfolds. A viewport, or a portion of the screen visible to the user, alerts this technology to request and load images and other assets.
By doing this, lazy Loading reduces the initial load burden and speeds up the entire experience.
Benefits of Shopify Lazy Loading
Shopify Lazy Loading isn’t just a catchy tech term; it’s a game-changer for your Shopify site. Let’s take a closer look at its benefits and why it’s creating waves in the world of e-commerce:
Turbocharged Page Speed:
Lazy Loading transforms your website into a speedster. You only load what’s needed, shaving off those frustrating load times and making your Site feel agile and instantly responsive.
Elevating User Bliss:
Speed is the key to user satisfaction. Quicker loading times mean a superior user experience, allowing your visitors to dive into your content with lightning speed. This creates an interactive playground that keeps them engaged.
Resource-Friendly Wonder:
Lazy Loading is a resource-saving champion. It skips the unnecessary Loading of elements that might never see the light of a user’s screen.
This, in turn, champions the cause of bandwidth conservation, reducing data consumption.
SEO Magic:
Google knows that speed and user experience are the name of the game. When you embrace lazy Loading, you’re sending Google a clear signal that your Site is user-friendly, potentially catapulting you up the search result ladder.
Conversion Alchemy:
A faster and user-centric site can work miracles for your profits. When visitors revel in a seamless experience, they’re more likely to turn from browsers into paying customers.
Lazy Loading isn’t just another tech jargon – it’s a game-changer, a speed booster, and a conversion wizard all rolled into one for your Shopify site.
Exploring the Impact of Lazy Loading on Your Website
Lazy Loading, a nifty website optimization technique, can work wonders for your Site.
However, navigating the ins and outs of it while maintaining peak performance can be like dancing through a maze. Let’s dive into the world of lazy Loading and unveil its secrets.
Lazy Loading with a Twist: Shopify’s Slate
If you’re in Shopify, build your dream online store. Enter Shopify’s Slate, your trusty sidekick.
This open-source toolkit gives you the power to craft custom themes and dazzle your customers with a seamless shopping experience.
What’s the secret ingredient? Lazy Loading. By seamlessly integrating this gem into your theme, you’ll be a cut above the rest, creating a shopping haven your visitors will adore.
Mastering the Art of Lazy Loading
When you’re in the creative zone, envisioning your perfect Shopify store, it’s crucial to keep a few tricks up your sleeve for lazy Loading:
Color Harmony:
While your content loads, consider displaying a placeholder image in the dominant color of the final image. It’s like a visual appetizer that keeps your visitors engaged.
The Blur Effect:
Have you ever heard of suspense? A blurred image as a placeholder adds a dash of drama. It gradually sharpens to reveal the real deal, keeping users on the edge of their seats.
Out-of-the-Box Ideas:
Don’t stop at color and blur. Get inventive with loading bars or unique placeholders that tell your audience, “Hang on, the good stuff is on its way!”
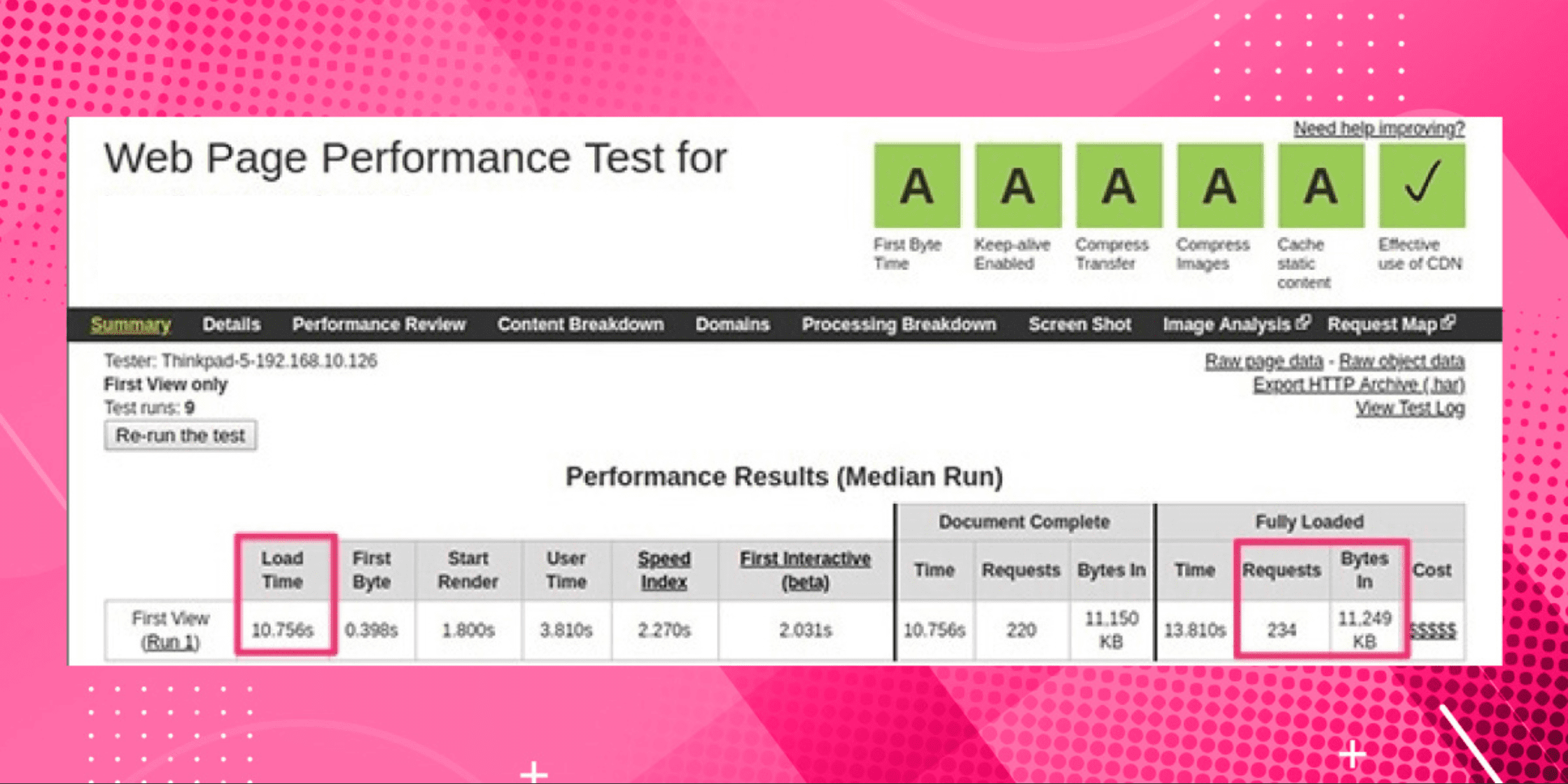
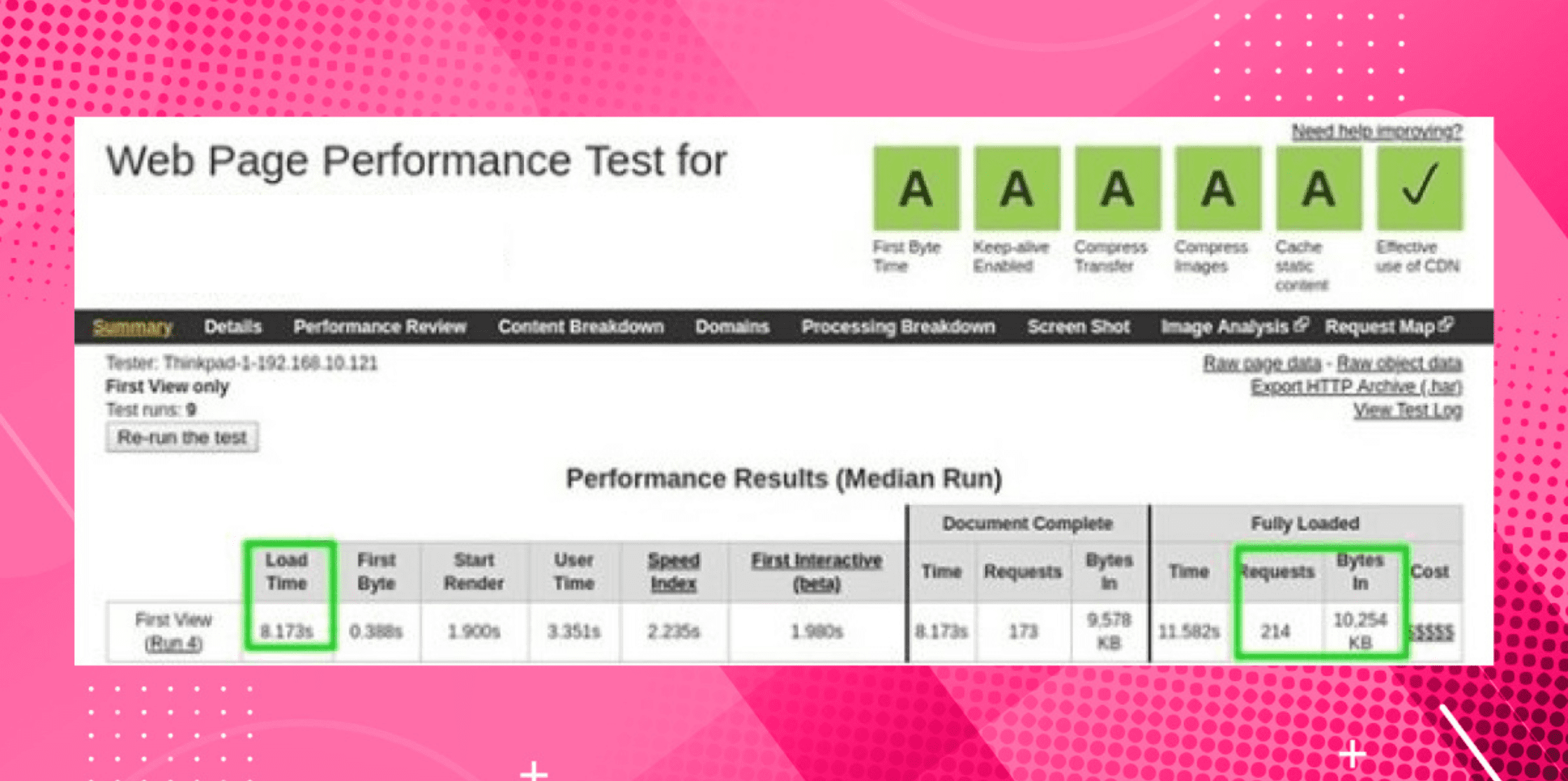
Now, let’s see an example of a customer’s homepage before and after using lazy loading.
After this optimization:
- Mobile load times improved by over 2.5 seconds.
- Reduced server requests by 20.
- Decreased page weight by 1MB.
- Impressive results! See Below
How to add lazy load in Shopify?
Ready to put on your web development hat and bring lazy Loading to your Shopify store? There are a few routes to explore:
The Easy Way:
Choose a Shopify theme that’s already best friends with lazy Loading. It’s like having a personal assistant for your site optimization, making the process a walk in the park.
Manual Magic:
Suppose your chosen theme is only partially on board with lazy Loading.
No worries. Roll up your sleeves and add it manually by tinkering with your theme’s code. A bit of tech-savviness is required, but it’s worth the effort.
Lazy Load Individual Images:
For the selective souls, consider lazy loading individual images by adding the “loading” attribute to specific image tags in your HTML code. It’s like curating a fine art collection, one idea at a time.
How to Check If It Works
Lazy Loading is only part of the adventure once you’ve tried it. You’ve taken the first step, but now it’s time to ensure it’s all sailing smoothly. But don’t worry, it’s not rocket science!
You see, lazy Loading is like having a sports car – it might look fantastic, but you’ve got to test it on the open road to see what it can do. So, how do you check if it’s working like a charm?
Here’s the deal: web performance tools, lazy load app shopify are your trusty sidekicks in this journey.
Google’s PageSpeed Insights and Lighthouse are your dynamic duo, ready to swoop in and save the day.
The Shopify speed optimization services offered by VKommerce ensure that your lazy loading implementation is thoroughly tested and optimized.
With these tools, you’ll get invaluable insights and game-changing optimization recommendations. And then, Our experts can analyze the results and recommend enhancements.
They’re your trusty guides, steering you towards a faster, more efficient site. So, unleash the power of lazy Loading and let these tools light the way to success!
To Sum Up:
In today’s fastest digital world, speed and customer happiness are the name of the game. Imagine Shopify’s lazy Loading as your secret weapon to turbocharge your online store, making it faster, friendlier, and more profitable.
Embracing lazy Loading isn’t just a small step; it’s a giant leap toward a brighter e-commerce future. Your visitors will be over the moon, and your sales might reach for the stars!
FAQ’s
Does Shopify have lazy Loading?
Yes, Shopify boasts integrated lazy loading capabilities and many Shopify themes come with built-in lazy Loading.
This feature helps optimize your website’s performance by loading images and other elements as users scroll down the page.
Is Shopify lazy Loading terrible for SEO?
No, lazy Loading is a boon for SEO. It enhances your Site’s page speed and user experience, which is vital for achieving a higher search engine ranking.
Search engines like Google value fast-loading websites, and lazy Loading contributes to this optimization without negatively affecting your SEO.
Does lazy Loading improve page speed?
Absolutely! Lazy Loading is a powerful tool for improving page speed. It reduces initial page load times significantly, as it defers the Loading of some aspects until they are visible in the user’s viewport.
This makes your website feel lightning-fast and provides a more user-friendly experience, which can lead to higher engagement and conversions.
How do I use Lazy Load in Shopify?
There are several ways to implement Lazy Load in your Shopify store:
- Choose a Theme with Built-in Lazy Loading
- Manually Add Lazy Loading through Code Modifications
- Selective Lazy Loading for Individual Images
What is a lazy load app Shopify?
Lazy loading in the context of a Shopify app refers to a technique where the app loads its resources and content only when needed, rather than all at once when the page initially loads.
Lazy load app Shopify can help improve the speed and performance of a Shopify store by reducing the initial loading time and conserving resources until they are required.